모듈 생성하기
처음 NestJS 프로젝트를 생성하면 AppController 가 존재하는데
개발 할 때 모듈 단위로 개발 하기 때문에 AppController를 사용하는 경우는 드물다
그렇기 때문에 모듈 별로 기능 개발을 해야한다. 이때 개발자가 손수 코드를 작성해서 파일을 작성하느냐 ? 아니다
NestJS 는 nest cli 라는 기능을 제공하기 때문에 개발자가 일일이 만들 필요가 없다
터미널에 아래 명령어를 입력
nest g resource
Nest 리소스를 생성 ( generate ) 하겠다는 명령어.


posts.controller.ts
import { Controller, Get } from '@nestjs/common';
import { PostsService } from './posts.service';
interface Post {
author: string;
title: string;
content: string;
likeCount: number;
commentCount: number;
}
@Controller('posts') // 모듈의 엔드포인트 역할을 하게된다 ex) localhost:3000/posts
export class PostsController {
constructor(private readonly postsService: PostsService) {}
@Get() // 여기서도 @Get('test') 하게되면 localhost:3000/posts/test
getPost(): Post {
return {
author: 'author_test',
title: 'title_test',
content: 'title_test',
likeCount: 0,
commentCount: 0,
};
}
}
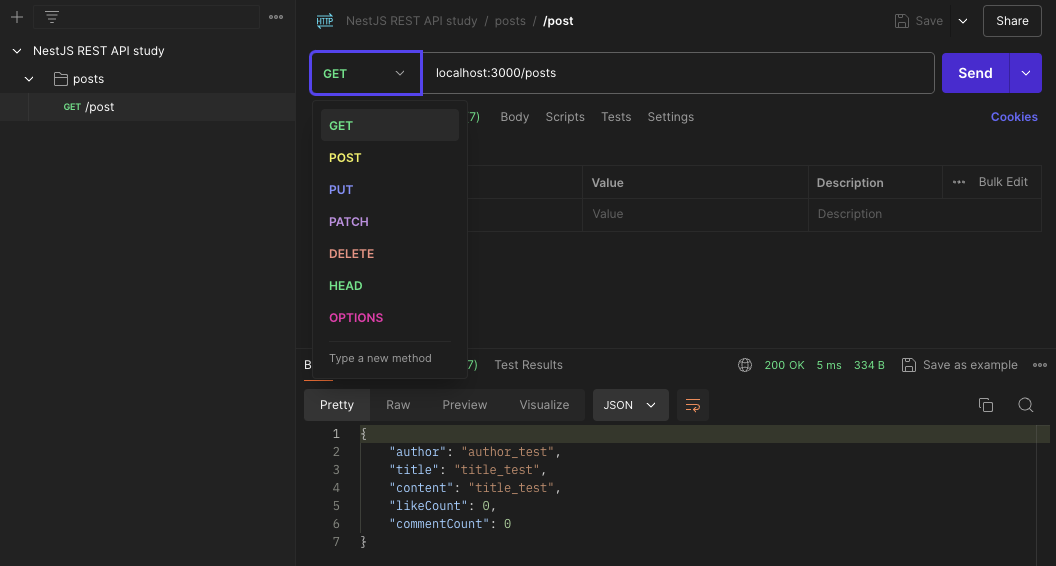
Postman 요청
브라우저를 이용해서 Get 이외의 요청을 보내는데는 한계가 있다.
그렇기 때문에 이를 도와주는 Postman을 이용해서 Http Method 별 테스트를 진행해야한다.
https://www.postman.com/downloads/
Download Postman | Get Started for Free
Try Postman for free! Join 30 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com
자신의 상황에 맞는 것을 골라 다운받는다.
이전에 포스트맨을 사용할 때 정리를 안하고 그 때 그때 url 을 입력해서 테스트를 했었는데
강의를 보면서 각 라우터 별로 정리를 하면서 사용을 해보려고 한다.


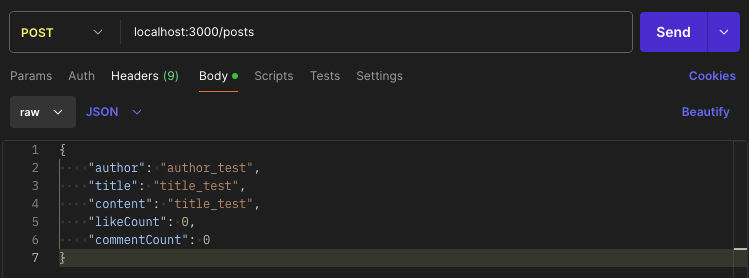
GET 을 제외한 나머지 메소드들은 옵션을 선택하고 Body > raw > JSON 타입으로 변경 후
요청할 데이터 값 대로 입력 해주면 사용이 가능함
'nestJS' 카테고리의 다른 글
| NestJS | Config (env) (0) | 2024.08.25 |
|---|---|
| NestJS | Pagination 페이지네이션 (0) | 2024.08.22 |
| NestJS | Session vs JWT Token , Refresh Token & Access Token (0) | 2024.08.18 |
| NestJS | Service (0) | 2024.08.14 |
| NestJS 시작하기 (1) | 2023.12.15 |



