CSS 속성
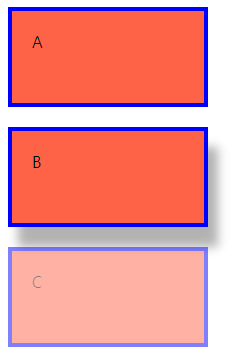
박스모델
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
</body>
</html>
.container{
}
.container .item{
width: 200px; /* 가로 넓이 */
height: 100px; /* 세로 넓이 */
background-color: tomato; /* 배경색 */
margin-bottom: 20px; /* 외부 하단 여백 */
padding: 20px; /* 내부여백 */
border: 4px solid blue; /* 테두리 설정 */
box-sizing: border-box; /* 요소의 크기를 지정한대로 고정하고 싶을 때 사용 */
}
.container .item:nth-child(2){
box-shadow: 10px 20px 10px rgba(0,0,0,0.3); /* 박스 그림자 설정 */
}
.container .item:nth-child(3){
opacity: 0.5; /* 투명도 */
}
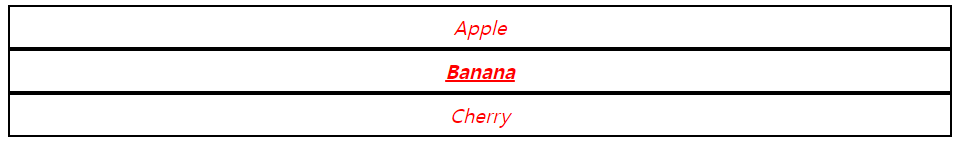
글꼴, 문자
<body>
<div class="container">
<div class="item">Apple</div>
<div class="item">Banana</div>
<div class="item">Cherry</div>
</div>.container .item{
color: red;
border: 2px solid black;
line-height: 2;
font-size: 20px;
font-style: italic; /* 폰트 스타일 */
text-align: center; /* 폰트 정렬 */
}
.container .item:nth-child(2){
font-weight: bold; /* 폰트 두께 */
text-decoration: underline;
}
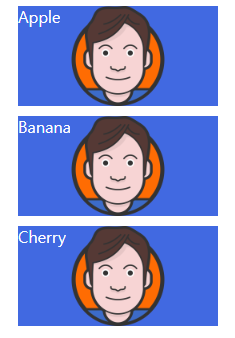
배경
<body>
<div class="container">
<div class="item">Apple</div>
<div class="item">Banana</div>
<div class="item">Cherry</div>
</div>.container .item{
color: white;
width: 200px;
height: 100px;
background-color: royalblue;
margin: 10px;
background-image: url("https://heropy.blog/css/images/logo.png"); /* 배경에 사용된 이미지 */
background-size: 100px; /* 배경사이즈 */
background-repeat: no-repeat; /* 배경패턴 반복 여부 */
background-position: center ; /* 배경이미지 위치 설정 */
}
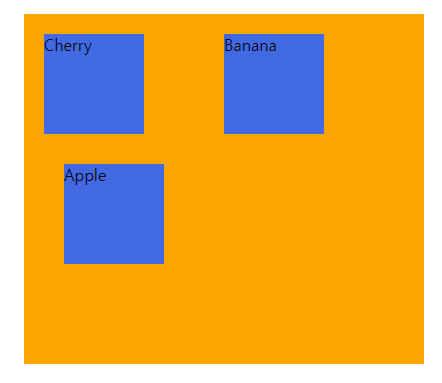
배치
<body>
<div class="container">
<div class="item">Apple</div>
<div class="item">Banana</div>
<div class="item">Cherry</div>
</div>.container{
width: 400px;
height: 350px;
margin: 50px;
padding: 20px;
background-color: orange;
box-sizing: border-box;
position: relative; /* 기준임을 명시 이것을 안해주면 absolute가 안먹힘 */
}
.container .item{
width: 100px;
height: 100px;
background-color: royalblue;
}
.container .item:nth-child(1){
position: absolute; /* 배치 absolute는 부모요소를 기준으로함 */
left: 40px;
bottom: 100px;
}
.container .item:nth-child(2){
position: absolute;
top: 20px;
right: 100px;
}
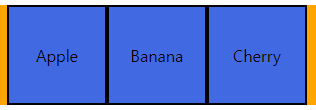
정렬
<body>
<div class="container">
<div class="item">Apple</div>
<div class="item">Banana</div>
<div class="item">Cherry</div>
</div>.container {
background-color: orange;
display: flex; /* 정렬 */
justify-content: center;
}
.container .item{
width: 100px;
height: 100px;
background-color: royalblue;
border: 2px solid black;
box-sizing: border-box;
display: flex;
justify-content: center; /* 수평정렬 */
align-items: center; /* 수직정렬 */
}
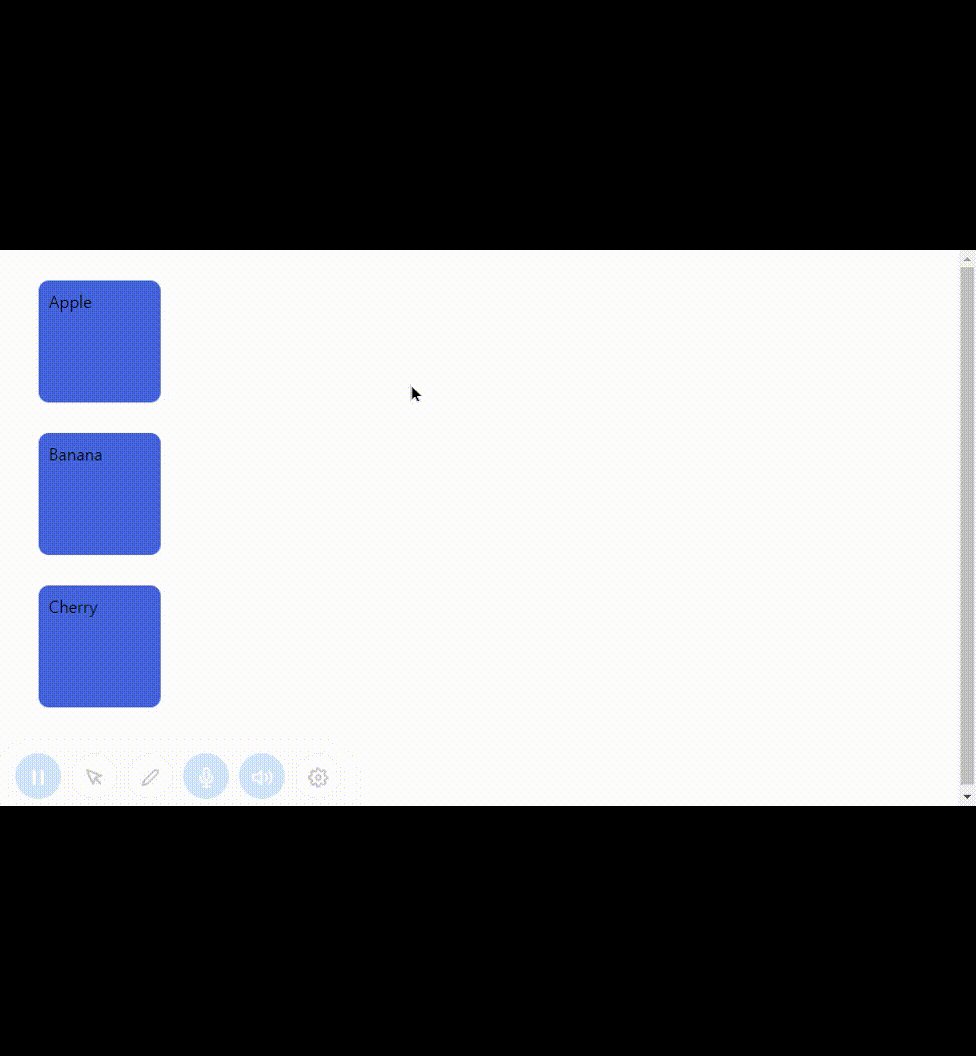
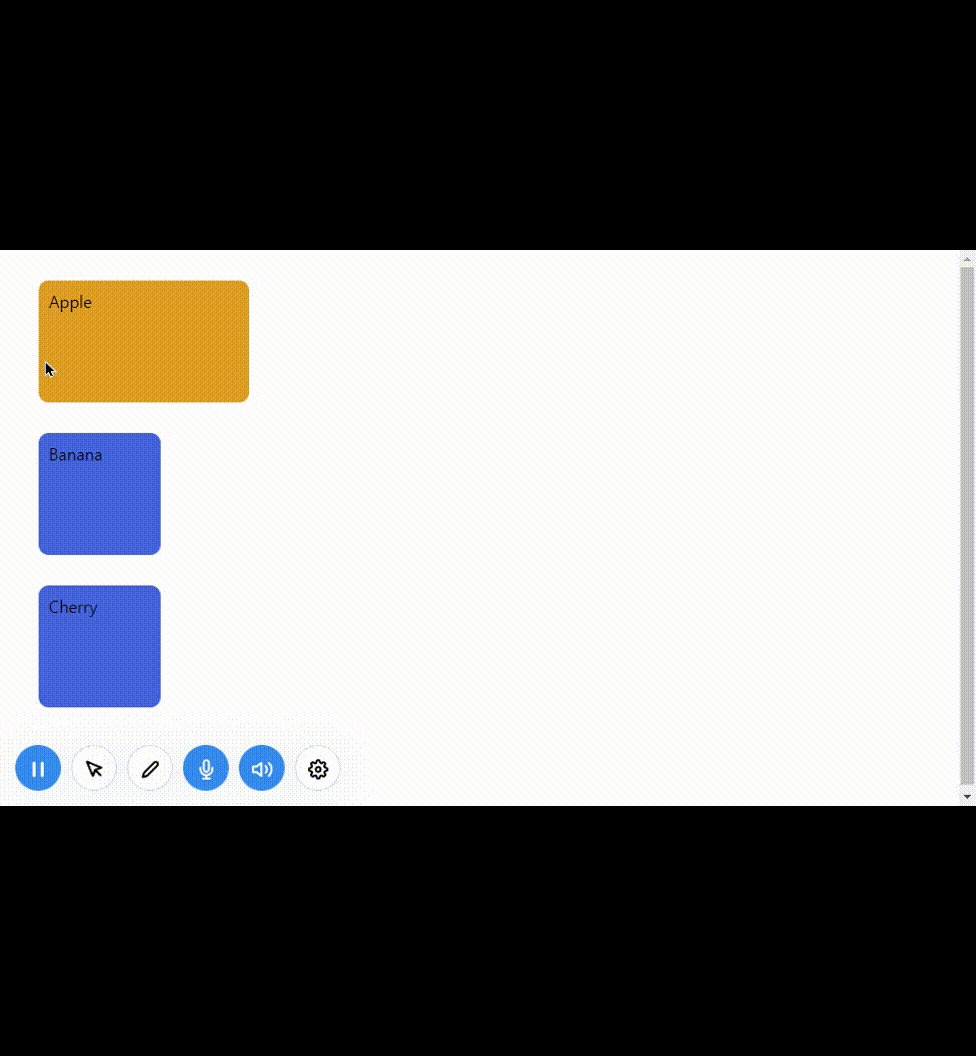
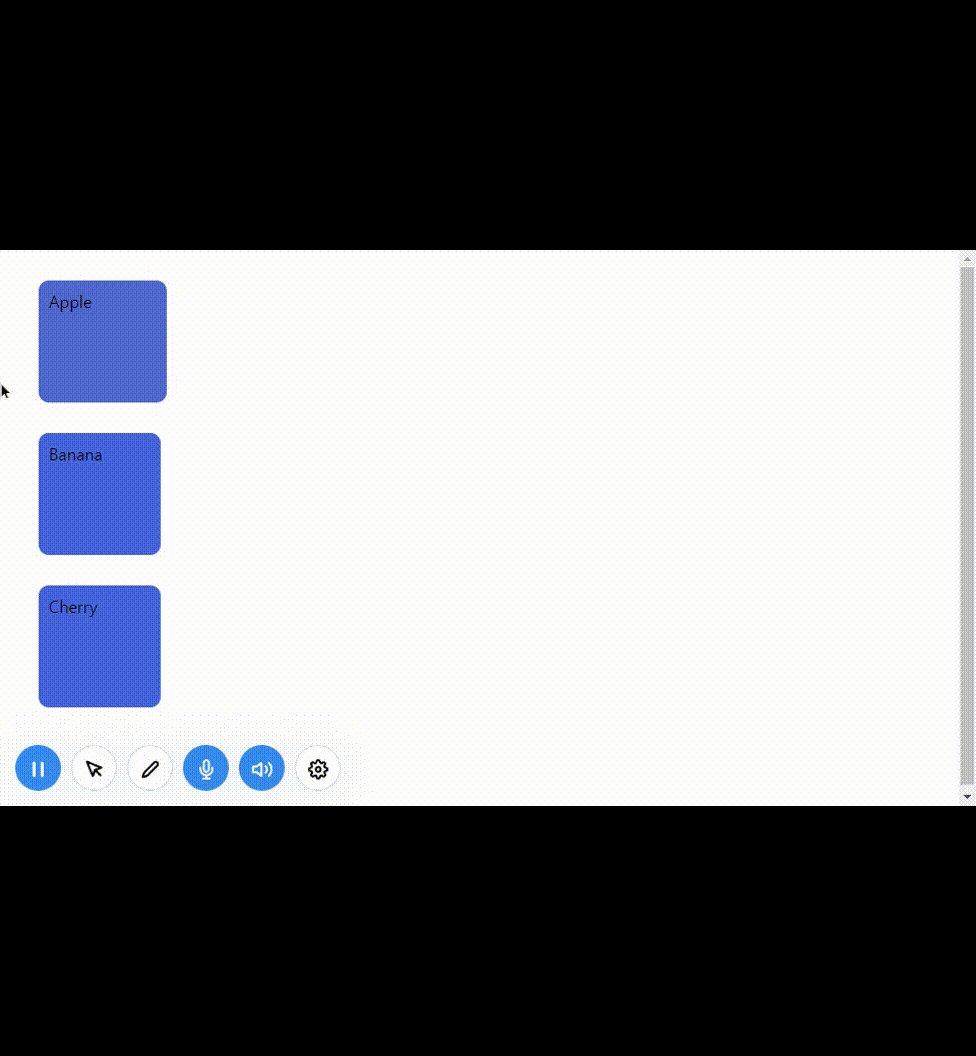
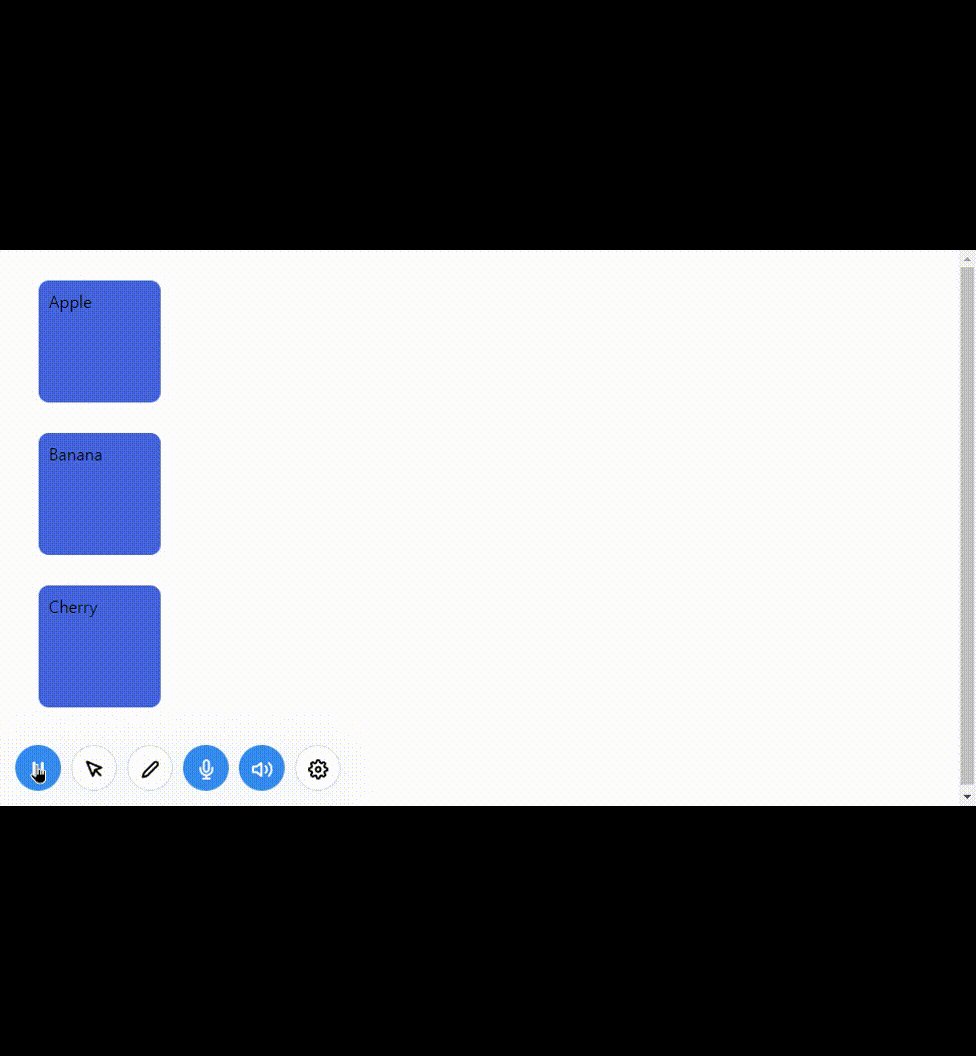
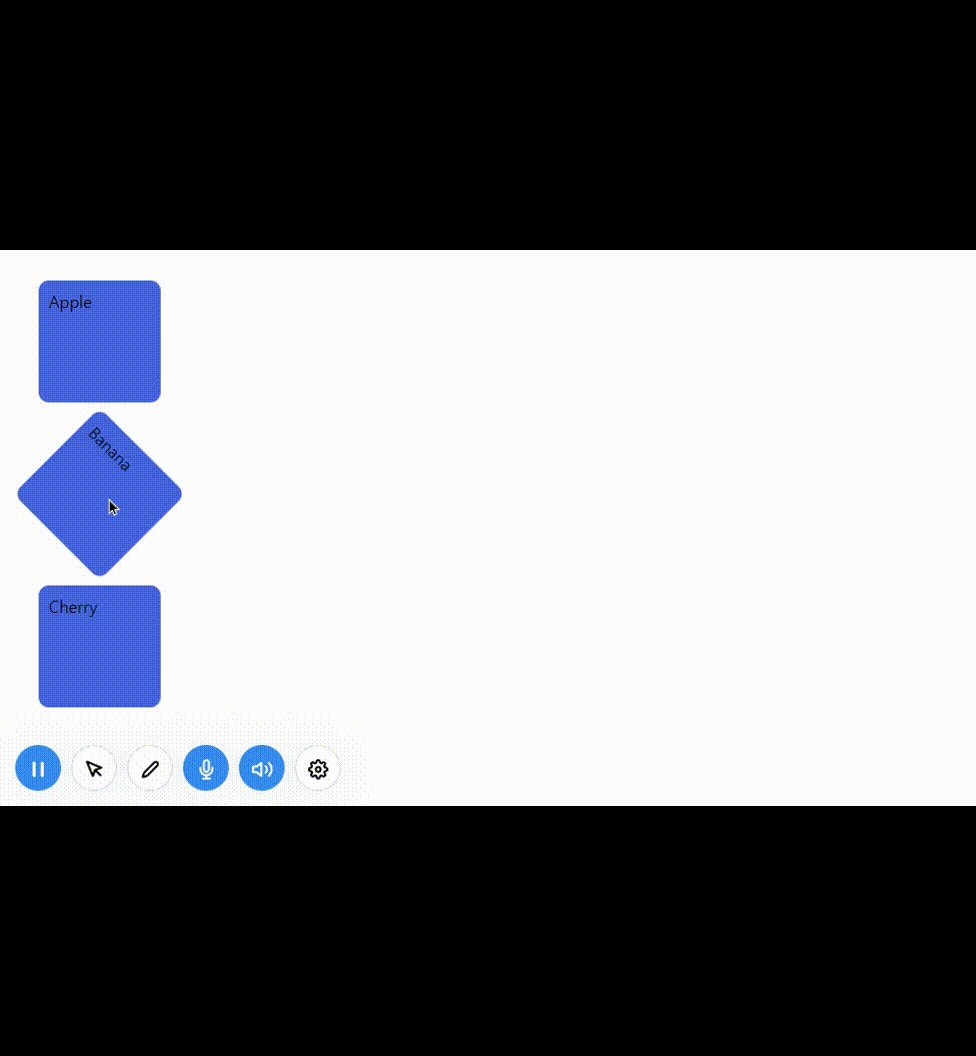
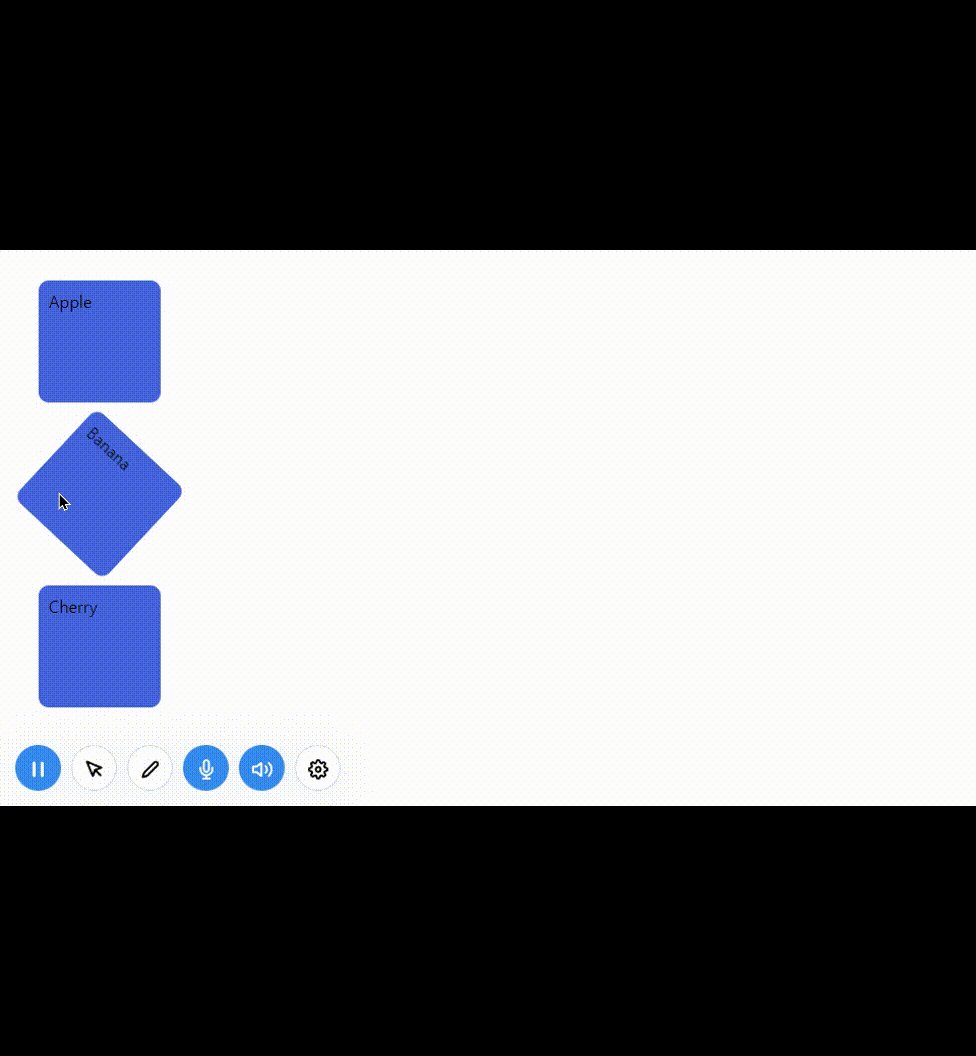
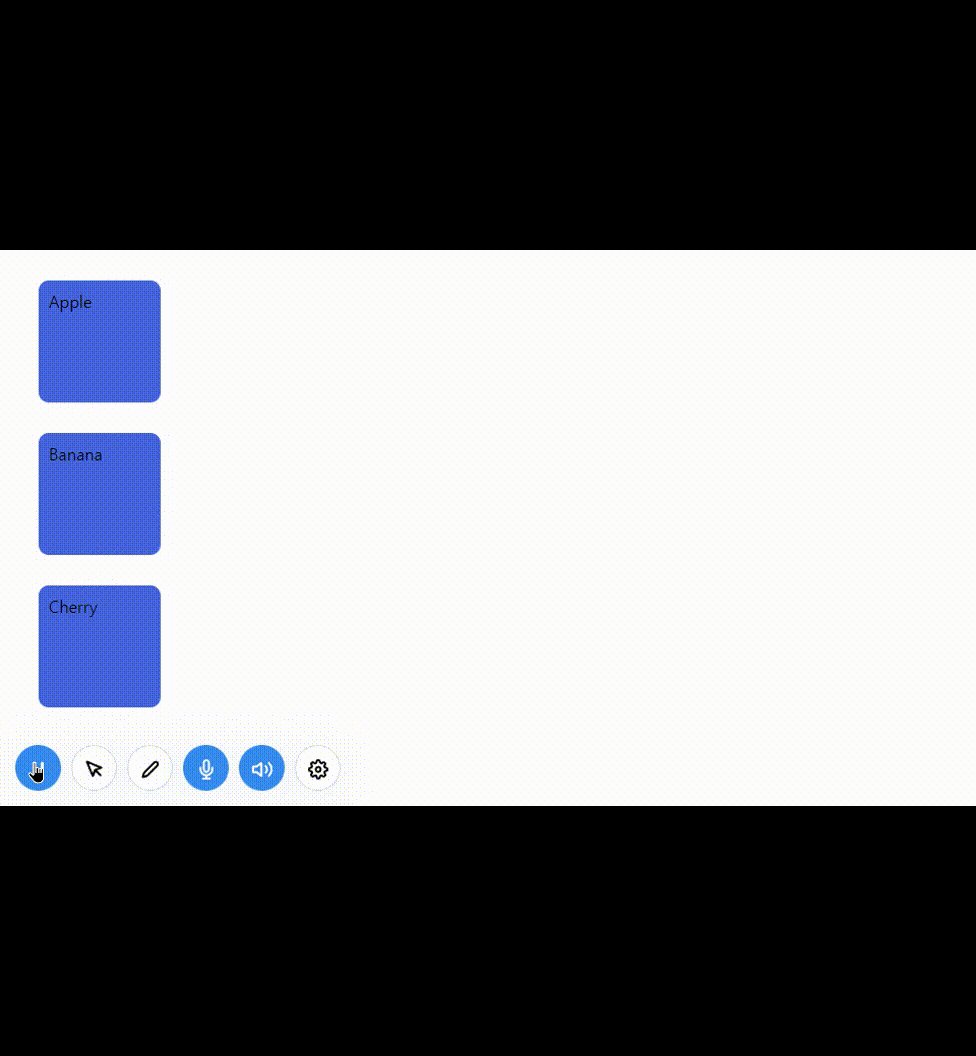
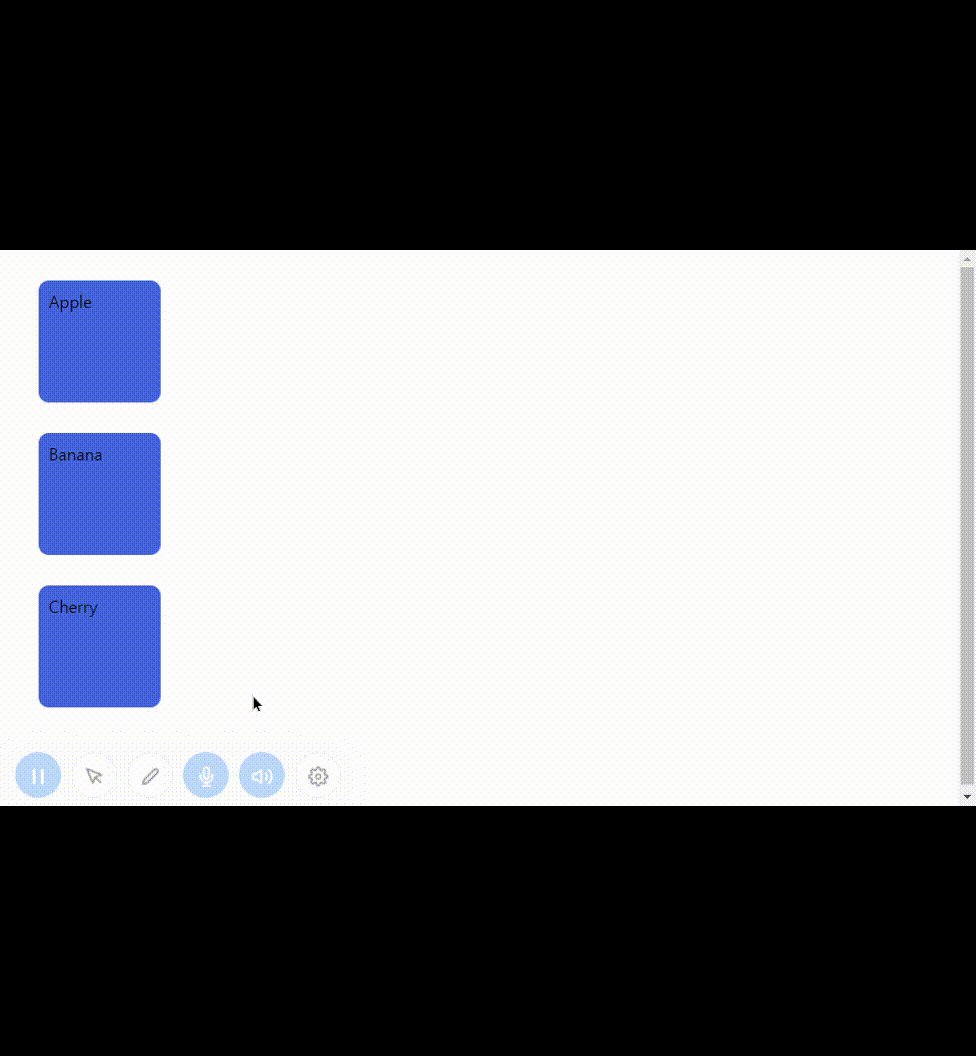
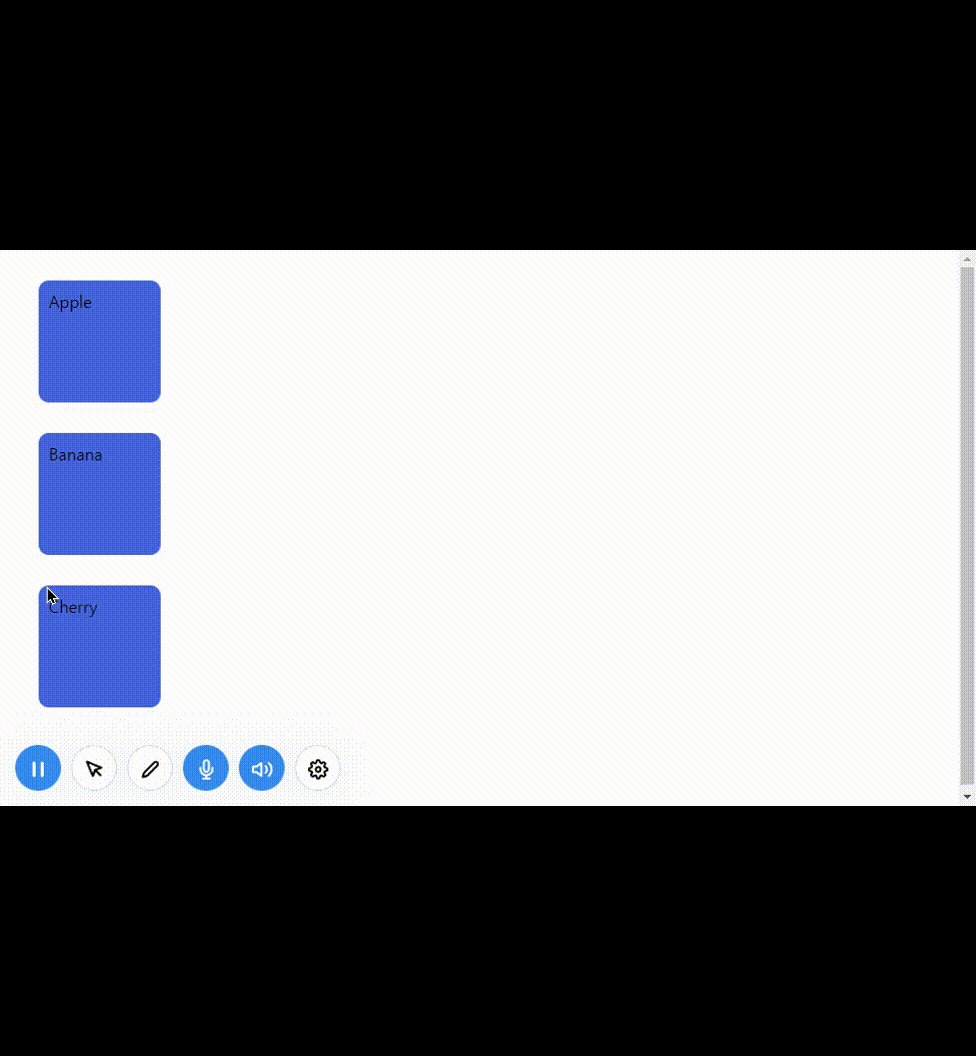
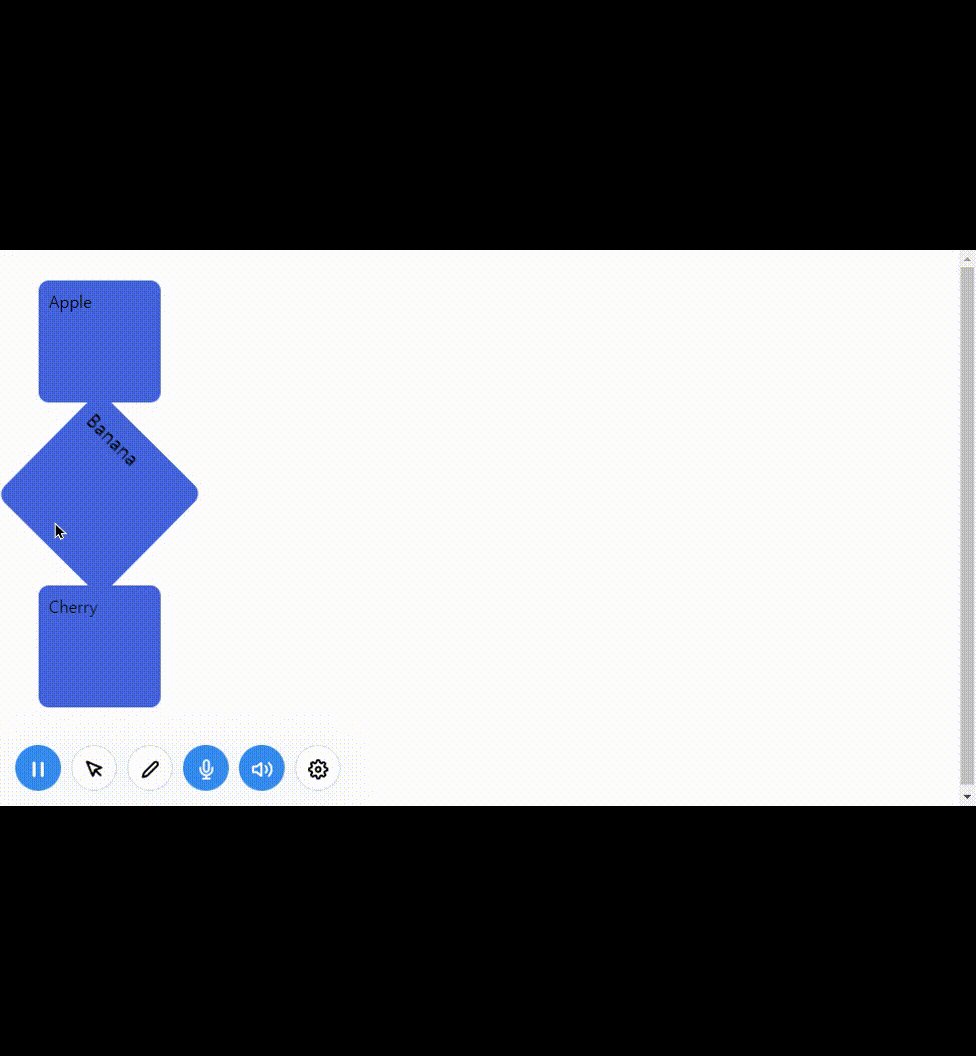
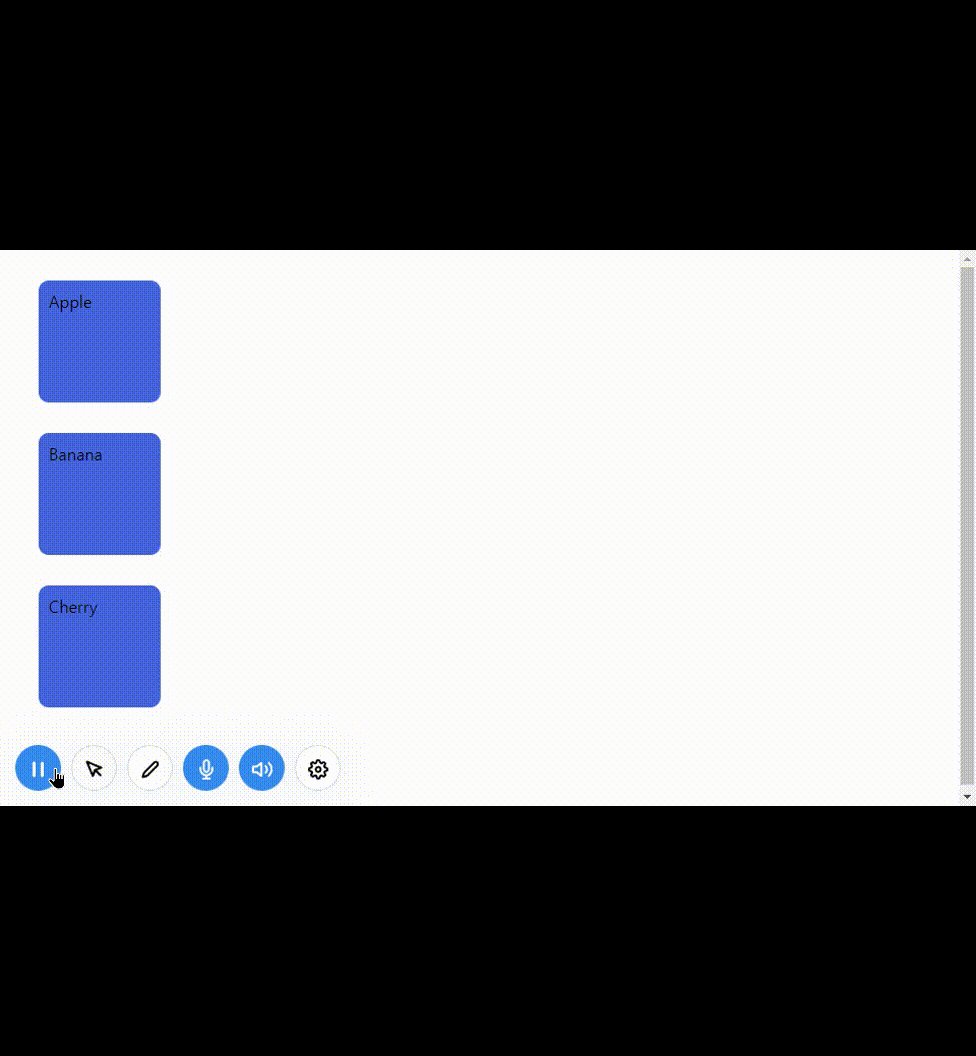
전환, 변환
<body>
<div class="container">
<div class="item">Apple</div>
<div class="item">Banana</div>
<div class="item">Cherry</div>
</div>.container .item{
width: 100px;
height: 100px;
background-color: royalblue;
margin: 30px;
padding: 10px;
border-radius: 10px;
transition: 1s; /* 전환 효과 */
}
.container .item:nth-child(1):hover{
width: 200px; /* 마우스를 올리면 요소가 늘어나는 효과 발동 */
background-color: orange; /* 마우스를 올리면 배경이 변하는 효과 발동 */
}
.container .item:nth-child(2):hover{
transform: rotate(45deg) scale(1.2); /* 45도 각도, 1.2배 커진상태로 변환 */
}
.container .item:nth-child(3):hover{
transform: perspective(300px) rotateX(45deg); /* 3차원 변환효과 */
} /* 원근법효과를 넣고 45도 기울임 */



Git
컴퓨터 파일의 변경사항을 추적하고 여러 사용자들 간에 해당 파일 작업을 조율하기 위한 대표적인 버전관리 시스템
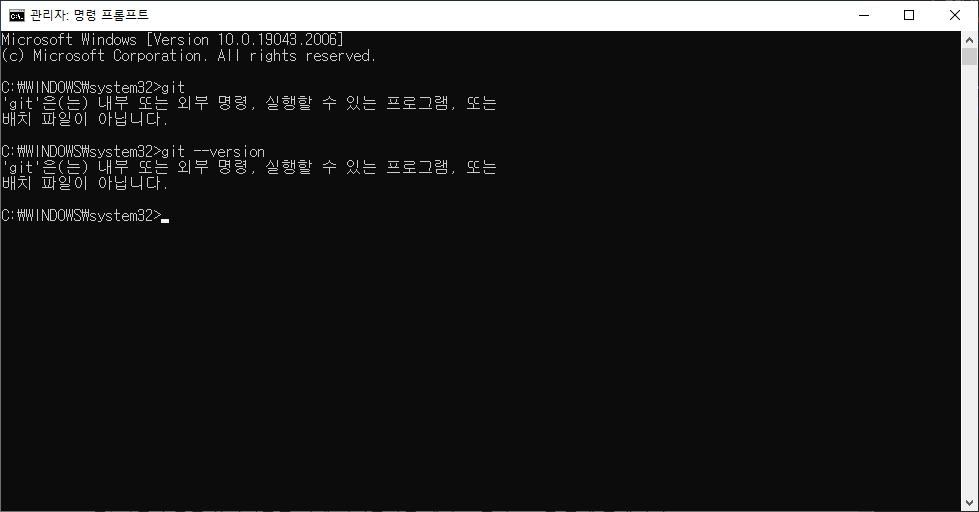
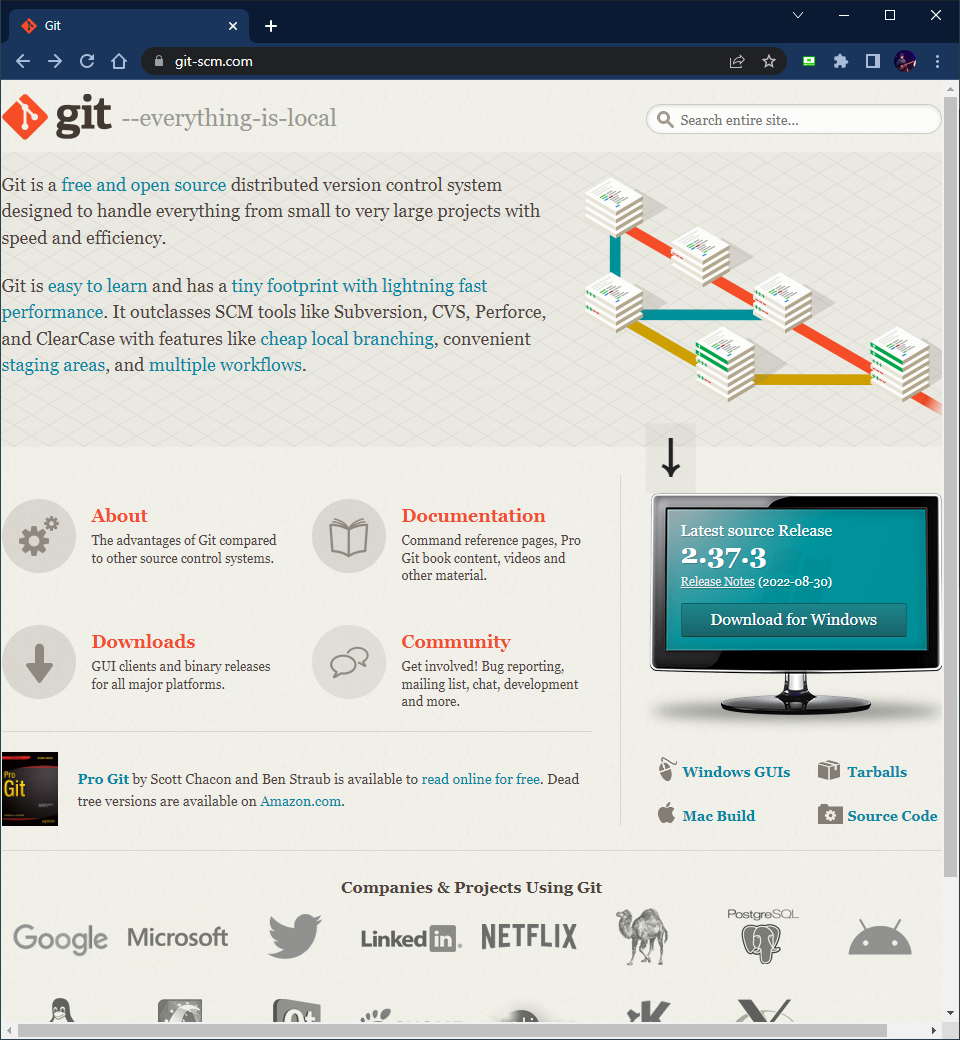
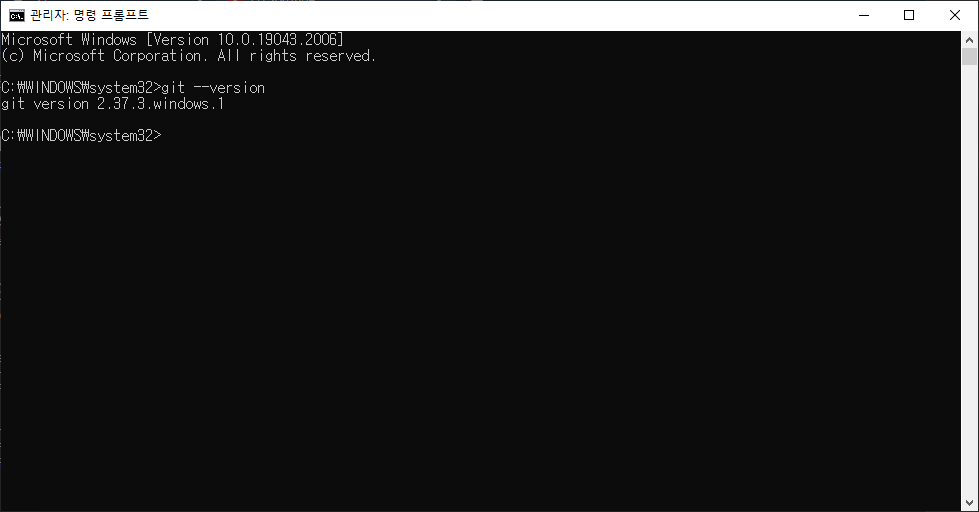
Git 설치


Git
git-scm.com

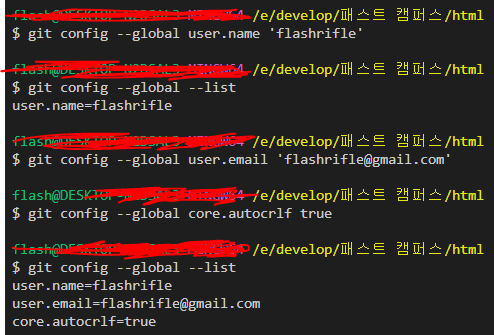
Git 사용자 정보 등록
사용자 정보 등록을 하는데 VSC에서 cmd와 powershell에서 git이 인식이 안돼서 git bash창에서 진행했다.
왜이러지?



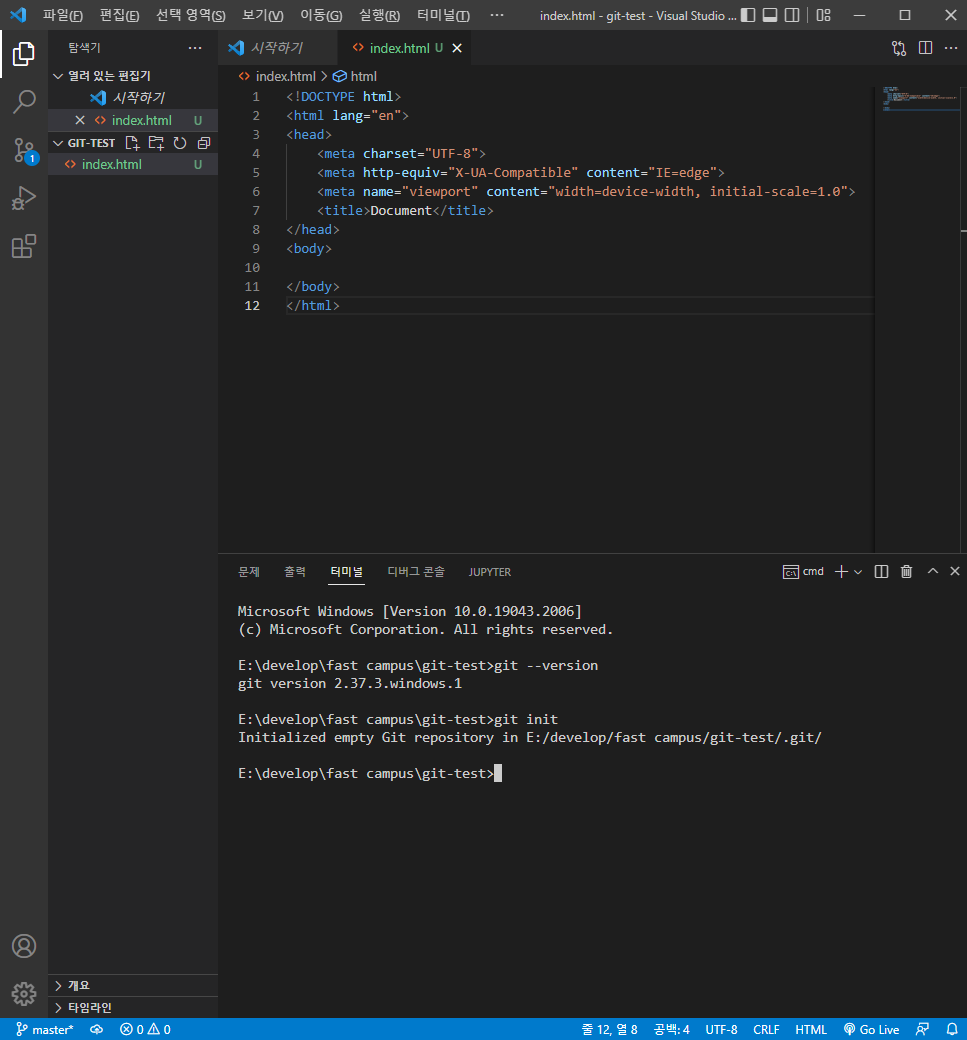
Git 버전관리

실습 파일 생성 후 터미널에서
git init으로 git을 사용하겠다는 선언을 해준다


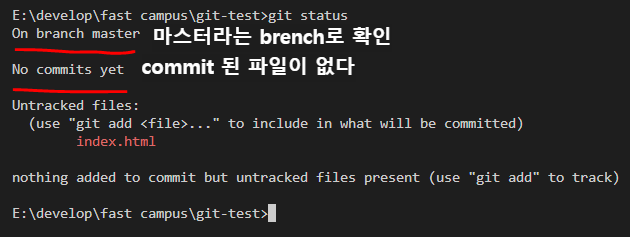
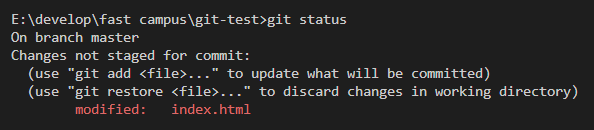
>> ( git status )
- 깃에 버전관리가 되고있는 파일들의 상태를 확인하는 명령어
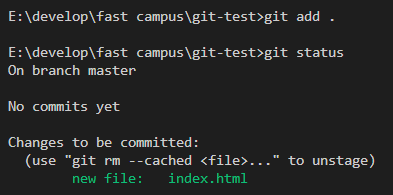
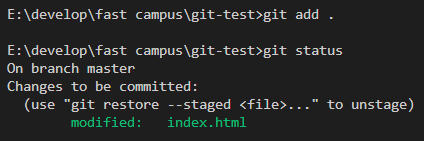
>> ( git add . )
- 깃에 현재 작업중인 모든 파일들을 깃으로 추적하게 만드는 명령어
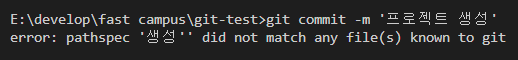
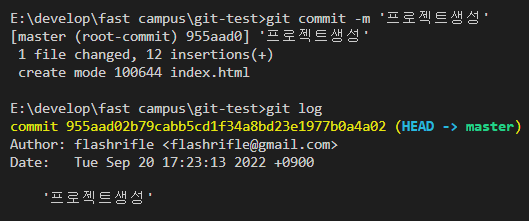
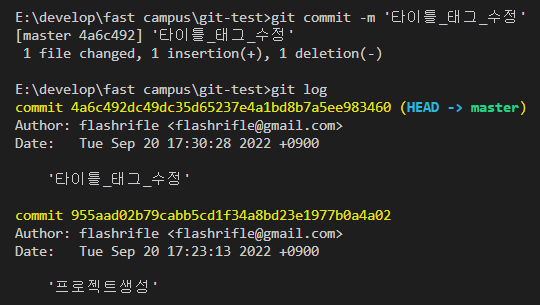
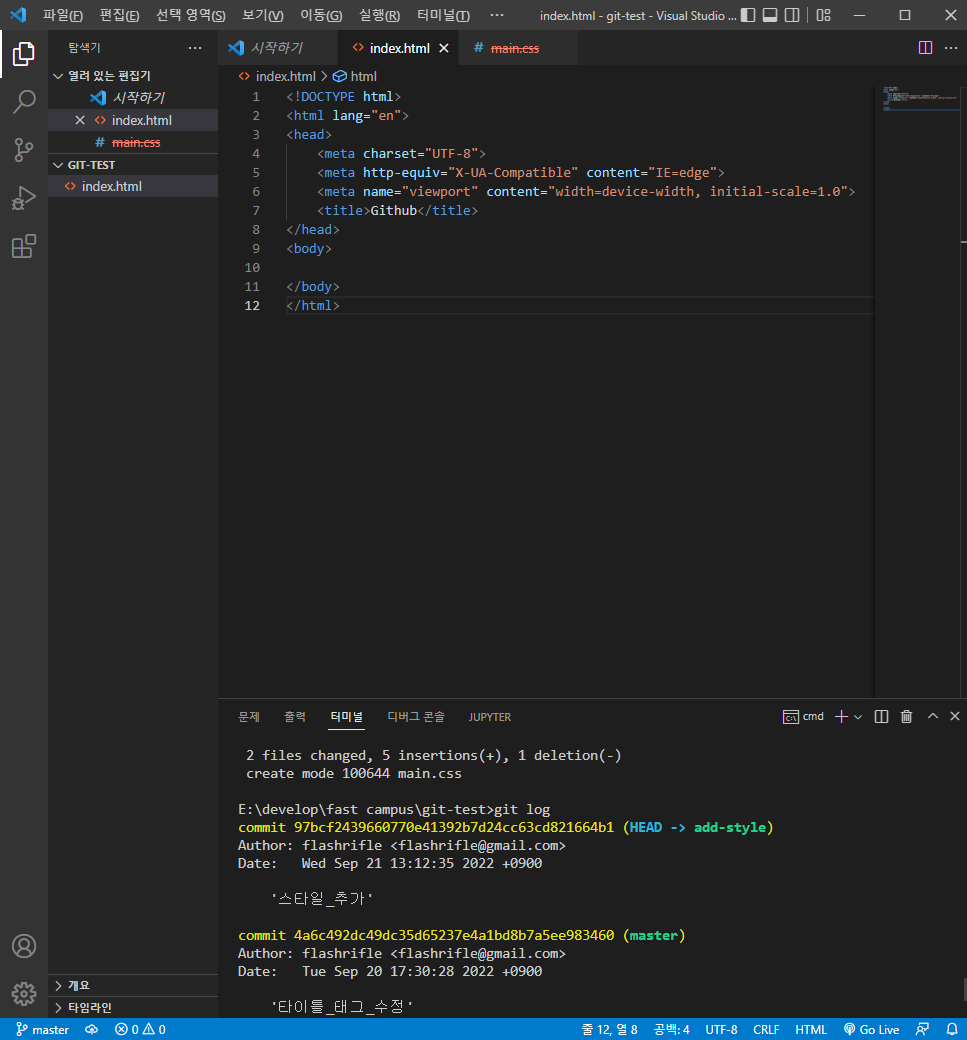
>> ( git commit -m ' ' )
- 깃에 파일을 올려주고 어떤 내용이 수정됐는지 메세지를 적는 명령어



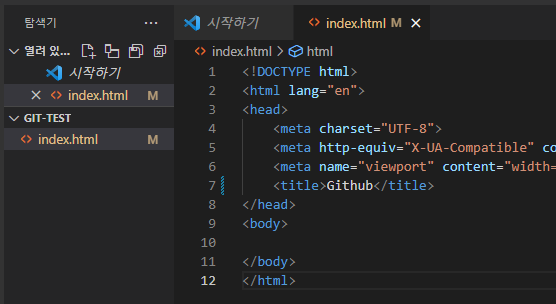
VSC 디렉토리 창에 M 이라는 글자가 추가되었는데 이는 파일이 수정됐다는것을 뜻한다



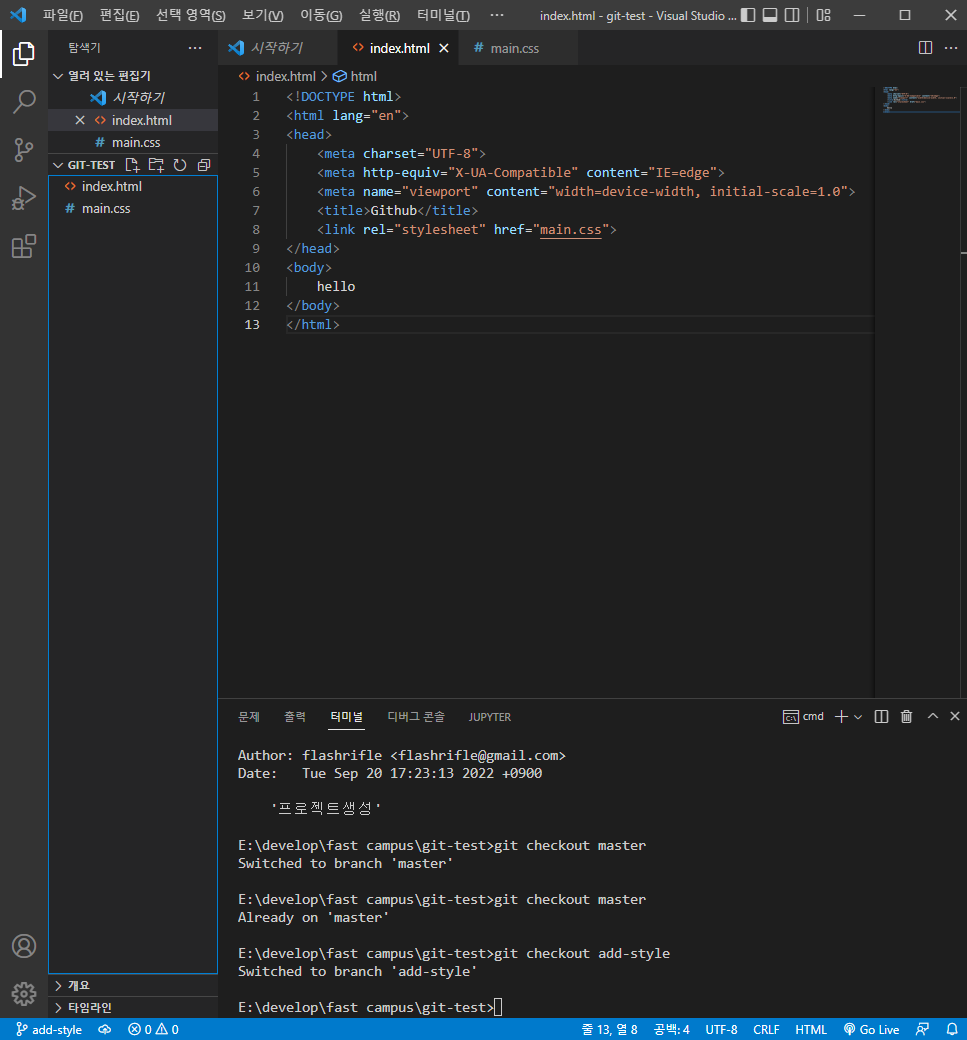
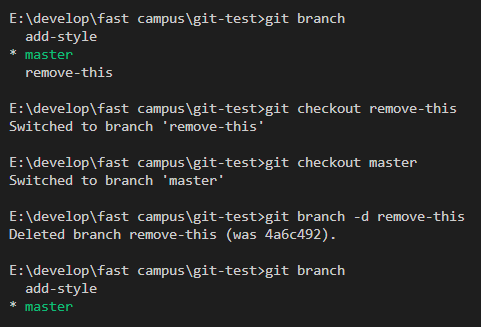
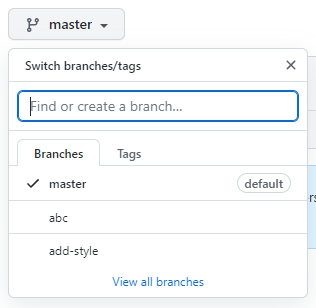
Git branch
- 프로젝트를 분리시켜주는 역할
>> ( git branch 생성할 브랜치 이름 )




>> ( git branch -d 지우고싶은 branch이름 )
- brach 삭제 명령어

>> ( git check out -b 생성할 branch 이름 )
- branch를 생성하자마자 이동하고 싶을 때 쓰는 명령어

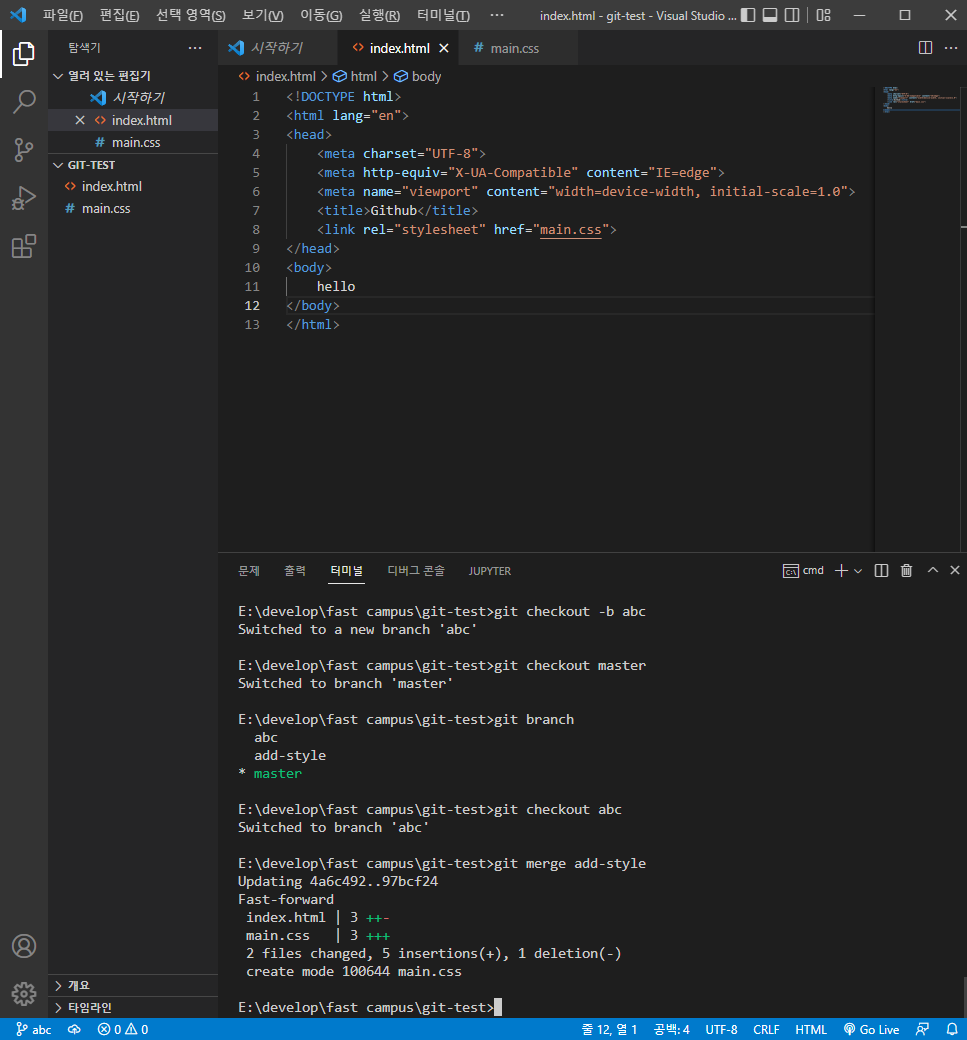
branch 병합
>> ( git merge 병합할 barch 이름 )
- 작업중인 branch와 다른 branch를 합칠 때 사용하는 명령어
- 상충되는 코드가 있으면 충돌이 일어나므로 주의

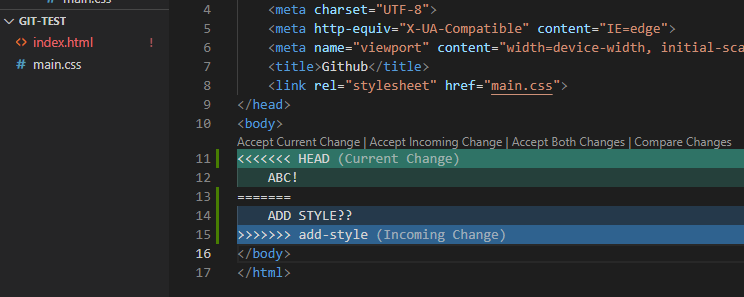
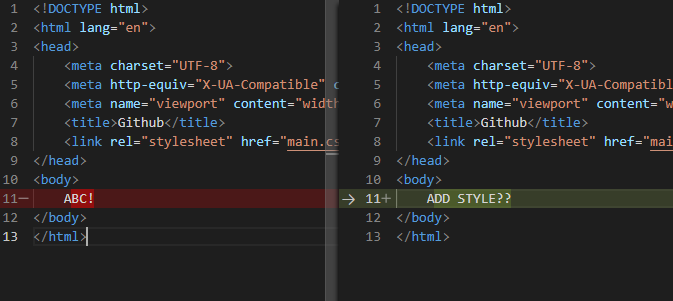
branch 충돌 해결

add-style의 내용을 수정하고 abc branch에서 병합을 시도했더니 상충되는 내용때문에 충돌이 일어났다
- Accept Current Change : 가져오는 데이터가 아닌 현재 가지고 있는 데이터를 사용하겠다

- Accept Incoming Change : 가져오는 데이터를 사용하겠다

- Accept Both Changes : 두개의 코드를 동시에 사용하겠다

- Compare Changes : 사용중인 코드와 가져오는 코드를 비교할 수 있다

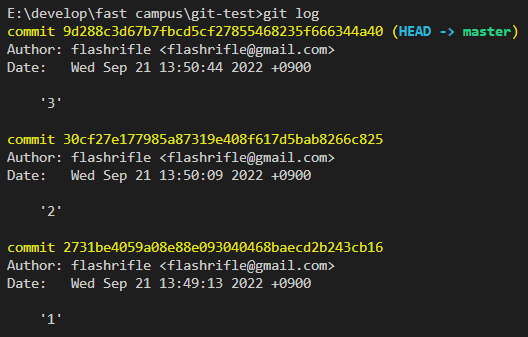
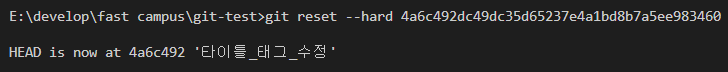
git 버전 되돌리기

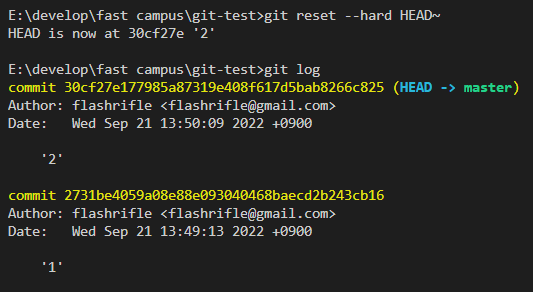
>> ( git reset --hard HEAD~ )
- 현재 버전을 지우고 이전 버전으로 되돌려준다

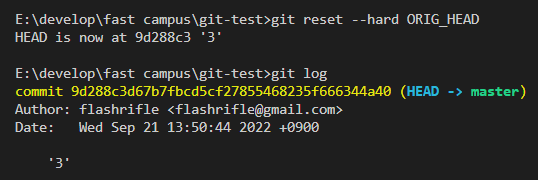
>> ( git reset --hard ORIG_HEAD )
- 날려버린 버전을 되돌려준다

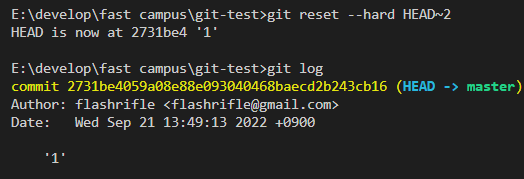
>> ( git reset --hard HEAD~숫자, 커밋ID )



git 원격 저장소 업로드


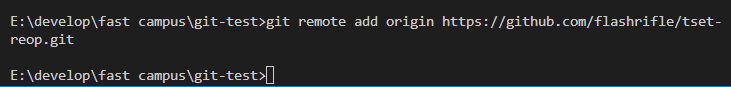
>> ( git remote add origin 저장소 주소 )

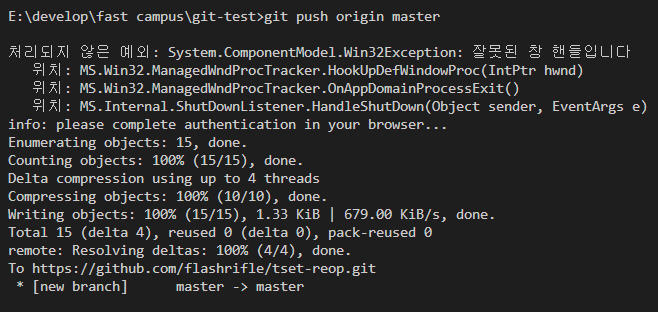
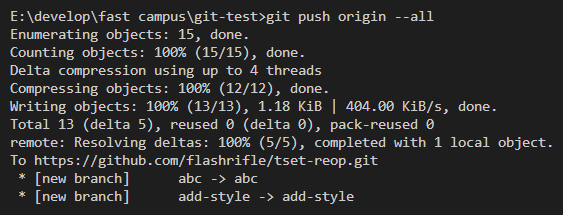
>> ( git push origin 깃으로 보낼 brach 이름 )



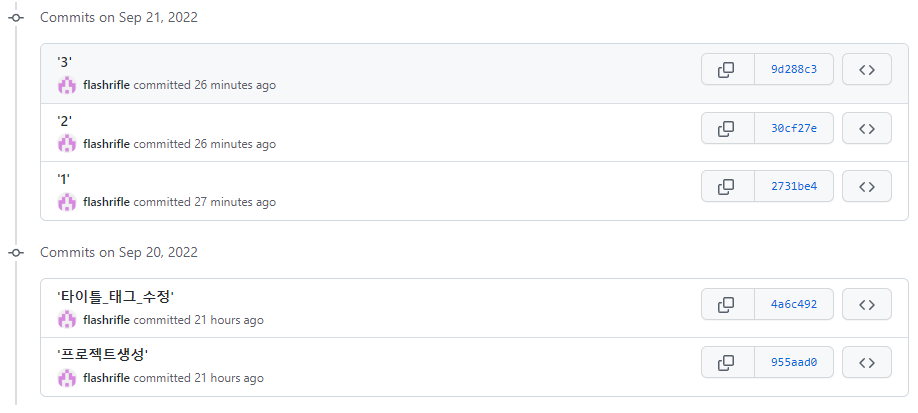
>> ( git push origin --all or git push origin 업로드할 brach이름 )
- brach들을 한번에 올려줄 수도 올리고 싶은 brach만 올릴수 도 있다


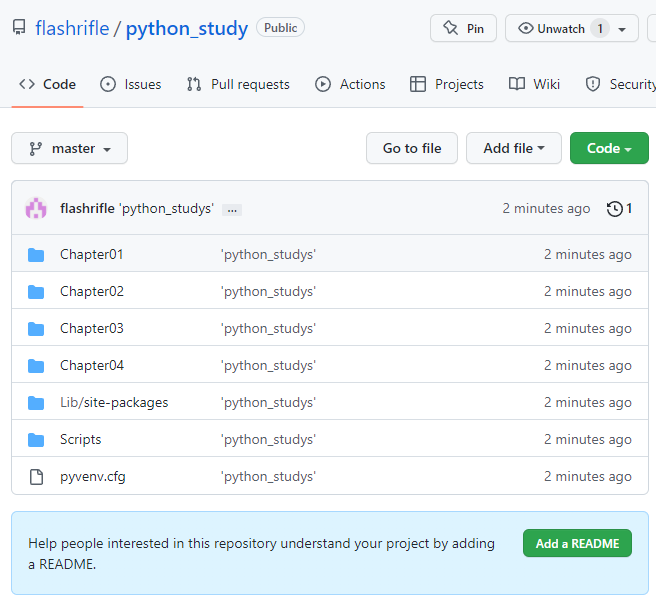
Git 실습
강의에서 나오는 내용은 한 적이 없기 때문에 그냥 파이썬 공부했던걸 올려봤다

Git Netify CD 배포

Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
홈페이지에 접속하여 회원가입을 한다 git 아이디 연동으로 간단함

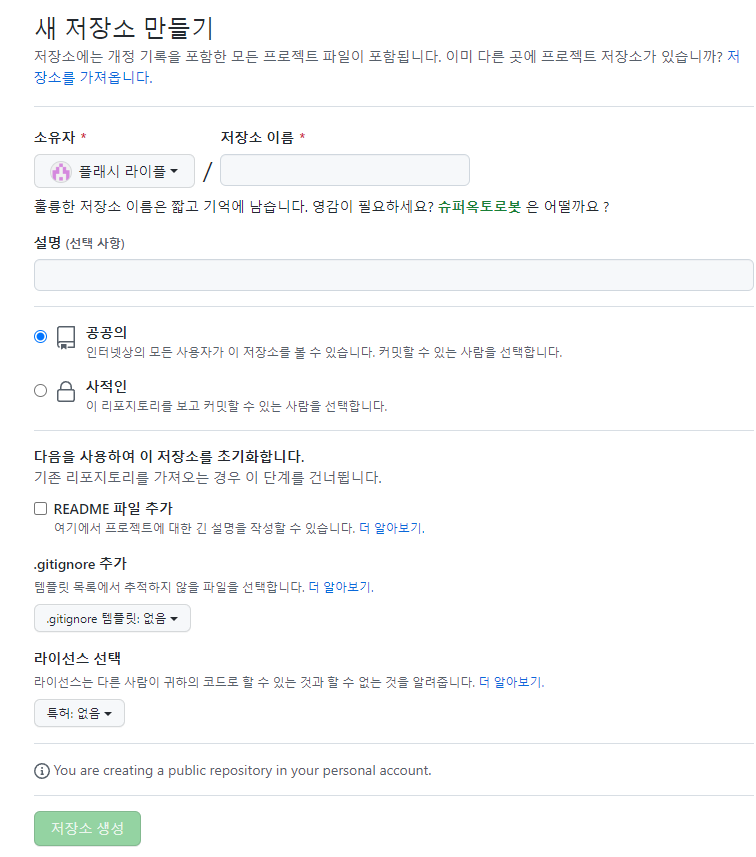
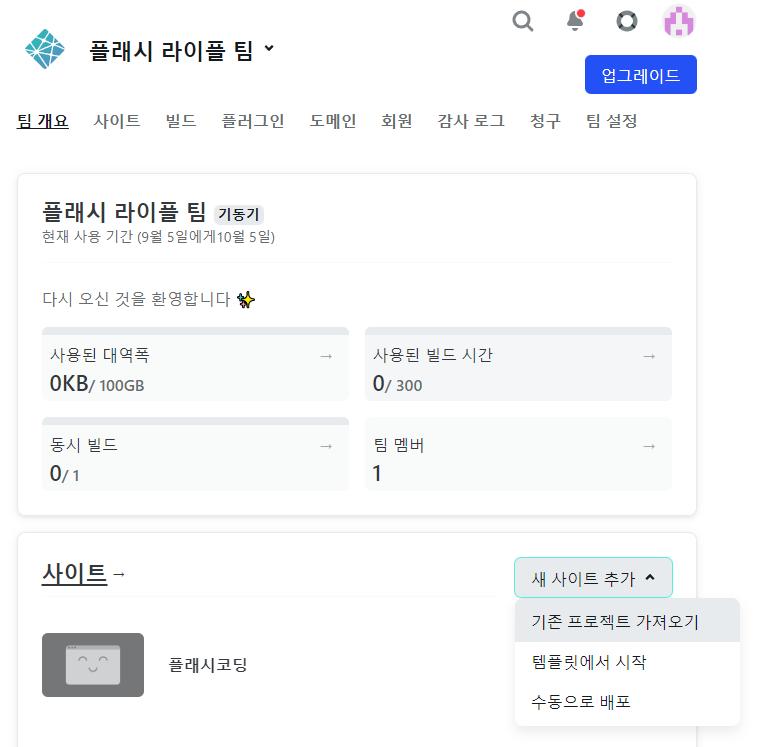
만들어 놓은 프로젝트 가져오기

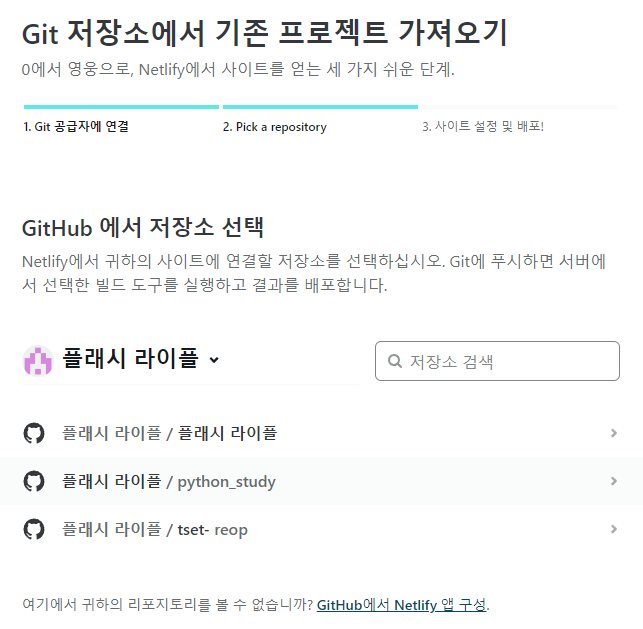
깃허브를 사용하니 깃허브 선택

배포하고 싶은 저장소를 선택한다

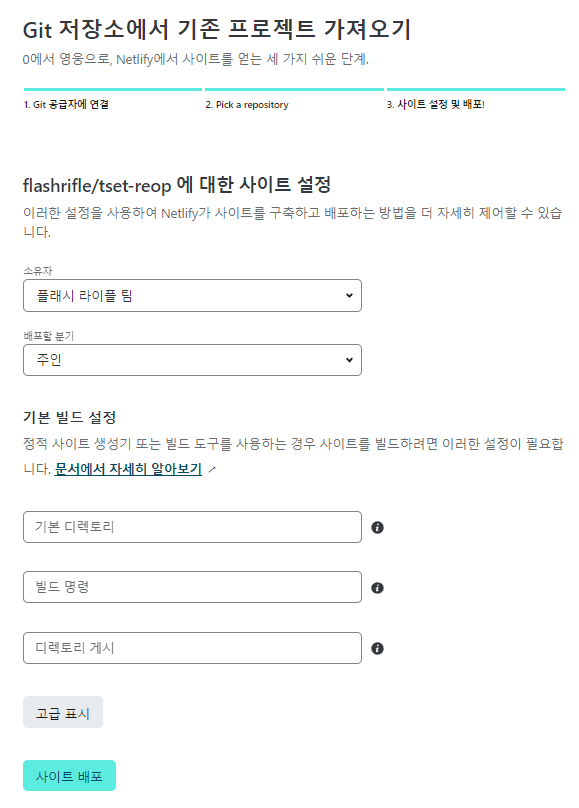
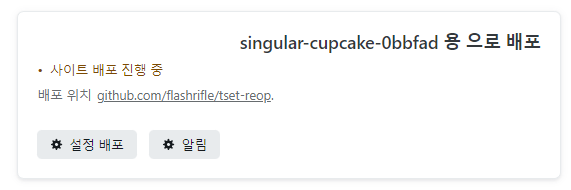
따로 빌드설정한게 없으므로 바로 사이트 배포를 누르면 끝

웹 사이트를 만든게 아니라따로 페이지 같은건 없는듯
Django

Django란?
장고의 특징
- Python기반 웹프레임 워크
- 반복적으로 구현해야 하는 부분은 이미 만들어져 있음
- 웹 개발시 프론트와 관련된 프레임워크 ( React, Vue, angular ) 같은 것을 사용하지 않고 만들 수 있음
- 데이터베이스 테이블을 model.py에 클래스로 작성하여 작업량을 줄일 수 있음
- 좋은 기능이 많아 개발시간 단축 가능
MVT 모델 사용
- Model : 데이터에 관련 정보를 다룸 ( DB )
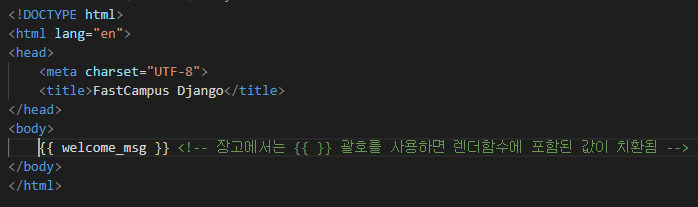
- Template : 화면을 보여주는 인터페이스
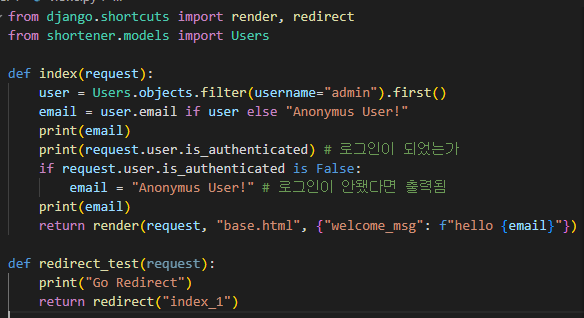
- Controller : 모델과 뷰를 연결해주는 역할이다. 동작해야 하는 함수들이 정의되어 있고
url.py에서 넘어논 요청을 토대로 모델에서 데이터를 읽어 작업을 수행한 후 template에서 html파일을 가져와
render 후 사용자에게 넘겨줌
Coding Convention
- 여러사람이 협업을 해도 모두가 읽기 편한 코드를 작성하기 위한 기본 규칙
- 한 줄의 문자열은 79자
- DocString은 72자
- snake_cas 사용
- 모듈 레벨 상수는 모두 대문자
- ClassName은 Captialized Word
- 한줄로 된, if, try ... except, for, while 구문은 사용하지 않는다.
Django 시작

>> django-admin startproject shrinkers
가상환경 접속

python -m venv myvenv > myvenv\Scripts\activate
장고설치

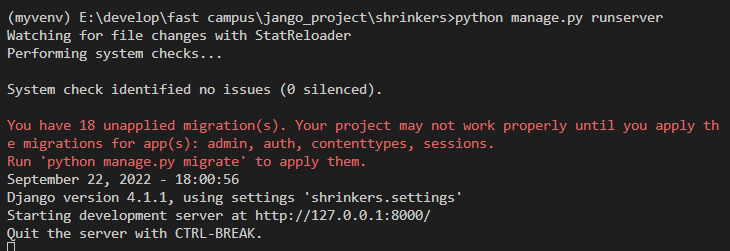
장고 서버 실행


control + c 를 눌러 탈출
>> python manage.py startapp 생성할 앱이름


Django Database modeling
DB 모델링이란?
- 어떤 Item에 속성 데이터를 사전에 정의하는 것.
ex) Jobs 라는 Table에 각 Job의 정보- 산업
- 연봉
- 근무지
- 수정일
- 생성일
장고 에서는?
- Django에서 id는 기본 값 ( Primary Key )을 정의하지 않아도 자동정의
- 외래키 ( Foreign Key )를 사용하면 뒤에 xxx_id를 자동으로 생성
- Job에 위치를 추가 하고 싶은데 해당 위치가 다른 테이블에 있다면
location으로 정의해주면 location_id로 데이터 컬럼이 생성된다.
- Job에 위치를 추가 하고 싶은데 해당 위치가 다른 테이블에 있다면
Django DB 컬럼 타입
- CharField ( 길이가 정해진 문자열 )
- IntegerField ( -21447483648 ~ 2147483647 )
- PositiveIntegerField
- BigIntegerField ( -9223372036854775808 to 9223372036854775807 )
- PositiveBigIntegerField
- DataField ( 날짜 )
- DatetimeField ( 날짜 + 시간 )
- BooleanField ( True / False )
- TextField ( 길이가 정해지지 않은 문자열 )
- EmailField ( 이메일 포멧 )
- JSONField ( Json 포멧 )
- AutoField ( Auto Increment 필드 with IntegerField )
- BigAutoField ( Auto Increment 필드 with BigAutoField )
- ForeignKey ( 다른 테이블 PK 참조 필드 )
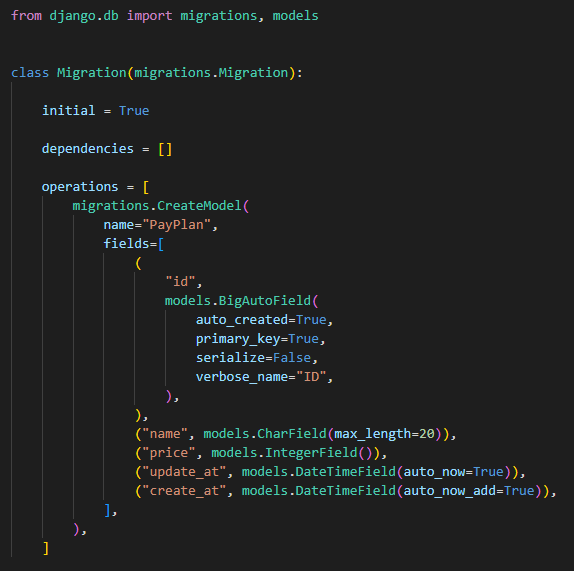
Ex)
| 컬럼 ( User_table ) | 데이터 |
| pay_plan | Foreign Key |
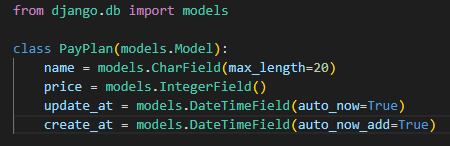
| 컬럼 ( PayPlan ) | 데이터 |
| id | Big Integer |
| name | CharField |
| price | Integer Field |
| updated_at | DateTimeField |
| created_at | DateTimeField |


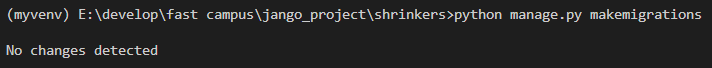
데이터 필드 작성 후 문제가 생겼는데 마이그레이션이 안되는 것이었다.

찾아보니

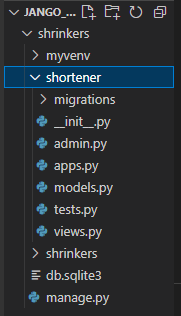
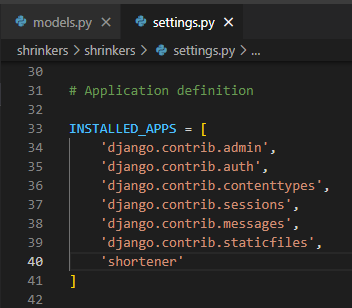
처음 프로젝트를 생성하고 마이그레이션을 하려면 사진과 같이 setting에 생성한 앱 이름을 넣어줘야 한다는 것

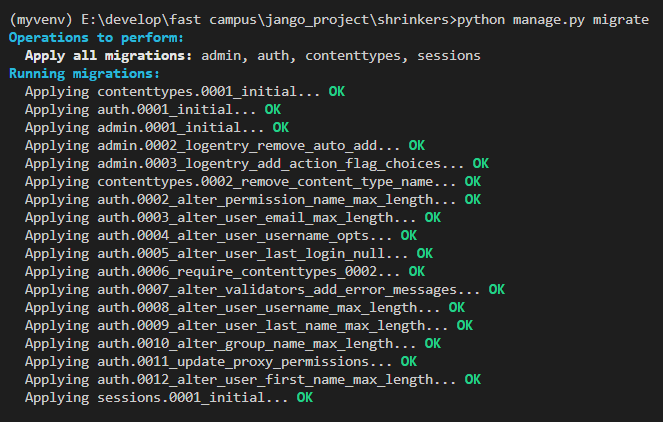
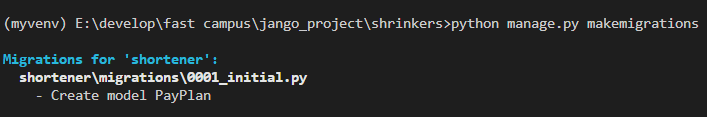
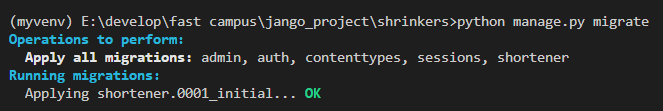
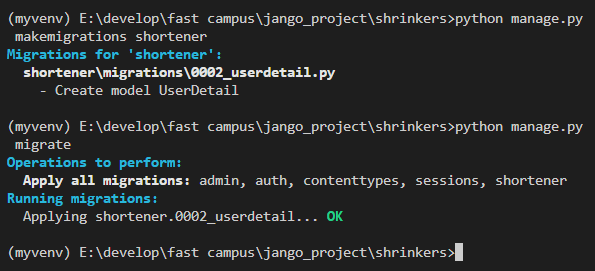
수정 후 명령어를 입력하니 마이그레이션이 됐다.


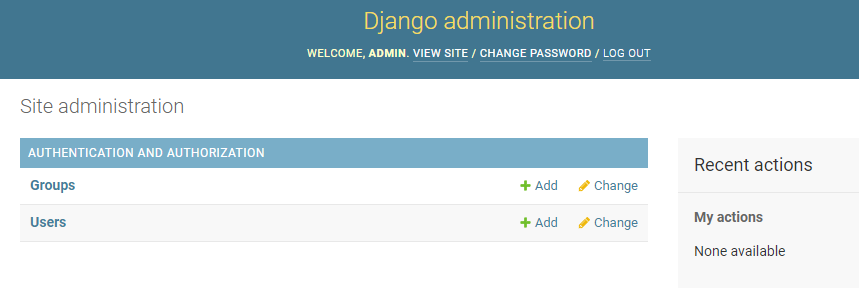
그리고 다시 migrate를 하여 DB생성을 완료한다




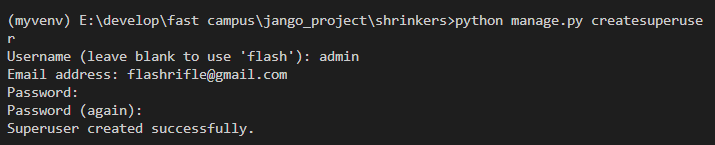
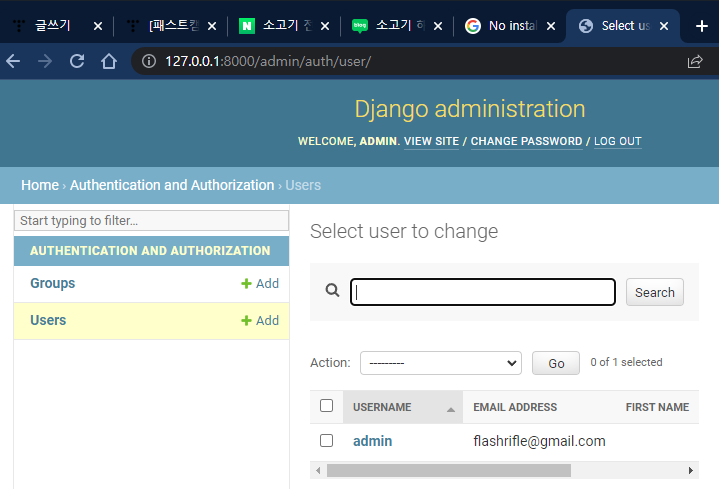
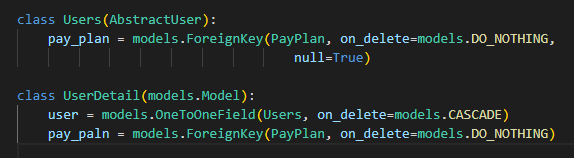
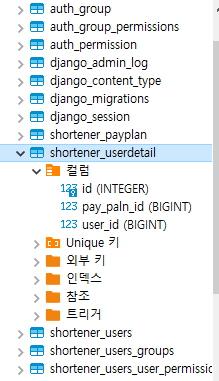
Userdetail 생성

Users 클래스와 UserDetail을 맵핑시켜줌


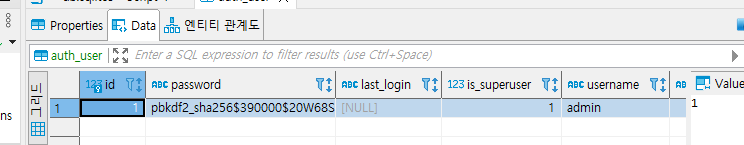
DB테이블에서 컬럼에 pay_plan_id도 잘 들어와 있다
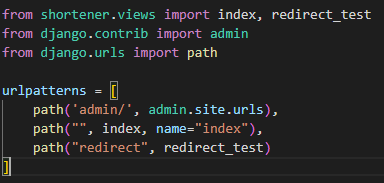
URLs 정의




5주차를 마치며
장고를 시작하면서 강사님이 바뀌었는데 조금 짜증이 났다.
보통 강의를 한다고 하면 코드를 어디가 어떻게 바뀌고 함께 치면서 강의를 진행하는게 보통인데
미리 만들어 놓고 어디가 어떻게 바뀌고 대충 슥 보여주고 넘어가니 일일히 다 찾아서 고치면서 진행하니
수업 진도 내는것도 그렇고 에러 처리하는데 진땀을 좀 뺏다
postman을 왜 어떻게 사용하는지도 제대로 말씀안하시고 넘어가고 .. 이건 다시 돌려봐도 왜 쓰는지 이해가안감
인터넷 강의의 한계일지도 모르나 그래도 이건 좀 수정이 필요해 보이는데 ..
뒤에 나올 수업도 이런식이라면 난감해질거 같은데 아니길 바란다.
'패스트캠퍼스' 카테고리의 다른 글
| [패스트캠퍼스] 파이썬 강의 7주차 / Django (0) | 2022.10.04 |
|---|---|
| [패스트캠퍼스] 파이썬 강의 6주차 / Django, CSS, 템플릿 태그, 장고 배포, gunicorn (0) | 2022.10.03 |
| [패스트캠퍼스] 강의 4주차 / 정규표현식, 프로세스 , Html, CSS (1) | 2022.09.17 |
| [패스트캠퍼스] 파이썬 강의 3주차 파이썬 심화 문법/ 문자열, 리스트, 할당과 복사, 매개변수, 함수, 데이터베이스, SQL (2) | 2022.09.11 |
| [패스트캠퍼스] 파이썬 강의 2주차 / 함수, 튜플, 딕셔너리, 클래스, 생성자, 상속, 오버라이딩, 모듈, 패키치, 파일입출력, 예외처리 (0) | 2022.09.02 |



