RestFramework 설치



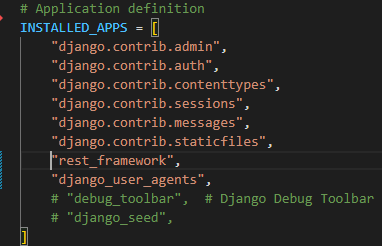
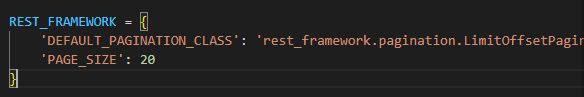
pip로 설치하고 settings.py 에서 추가를 해준다
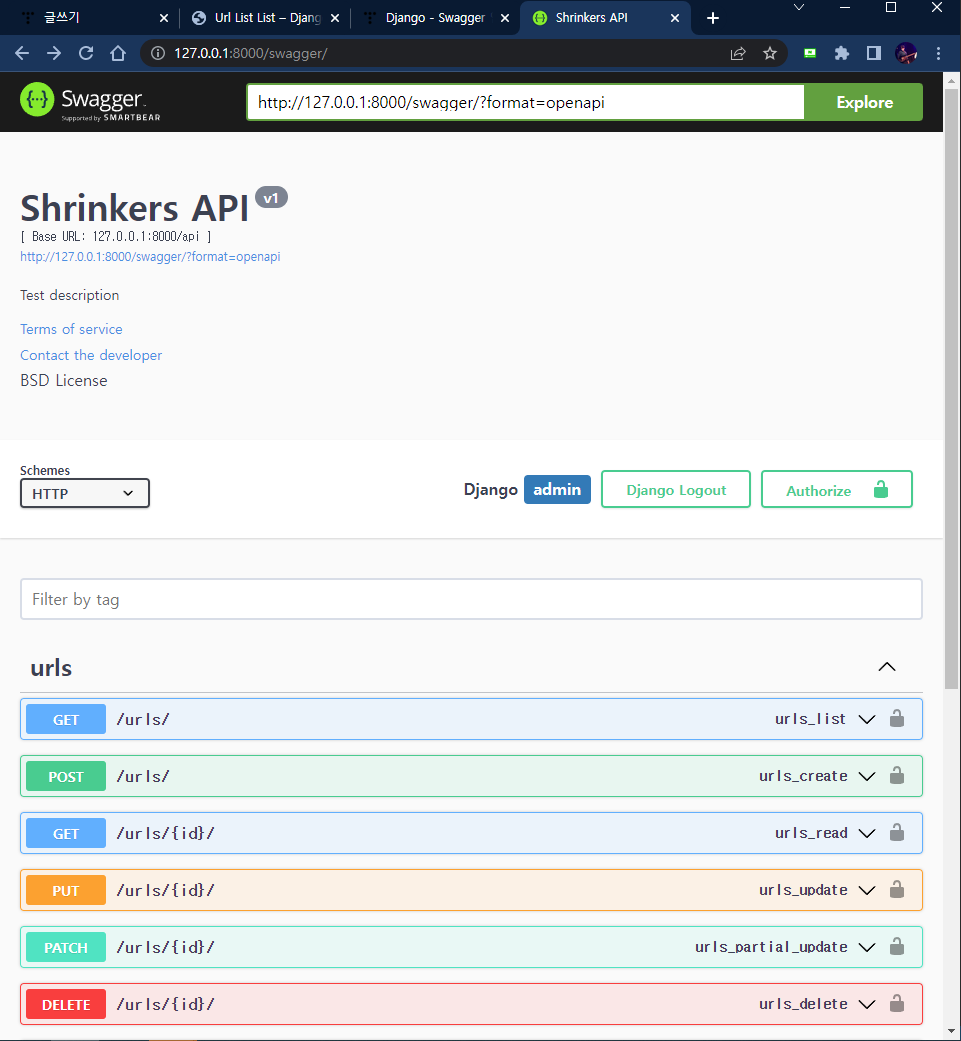
Django Swagger
설치



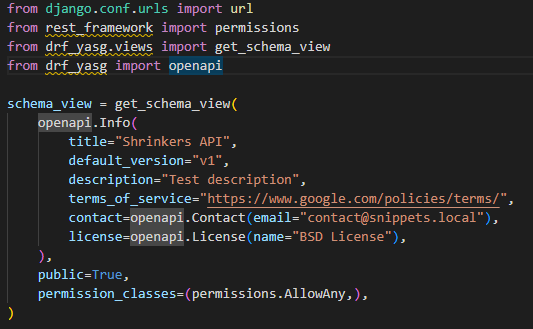
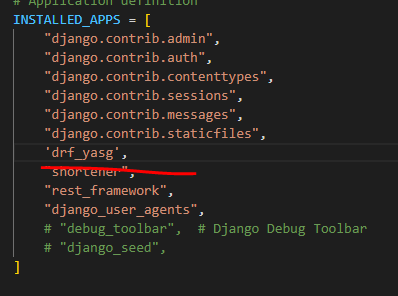
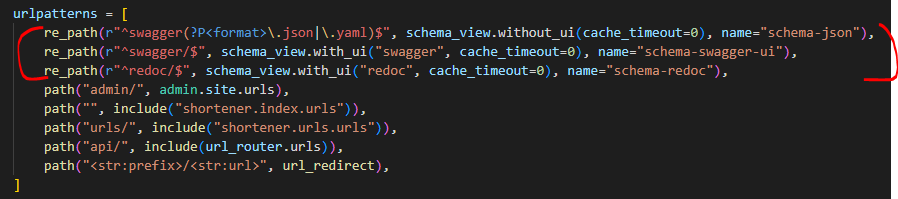
앱폴더/urls.py, settings.py 추가 작성 <<

앱폴더/urls.py의 urlpatterns를 보면 원래 코드를보면 re_path가 아닌 url 이었다
하지만 Django4.0 부터는 url을 지원하지 않아서 에러가 뜨더라
찾아보니 re_path로 바꿔주면 된다고해서 고쳐보니 됨.
그리고 설명을 할거면 끝까지 좀 해주지 .. settings.py 내용 추가 안한거 때문에 시간낭비 ㅡㅡ

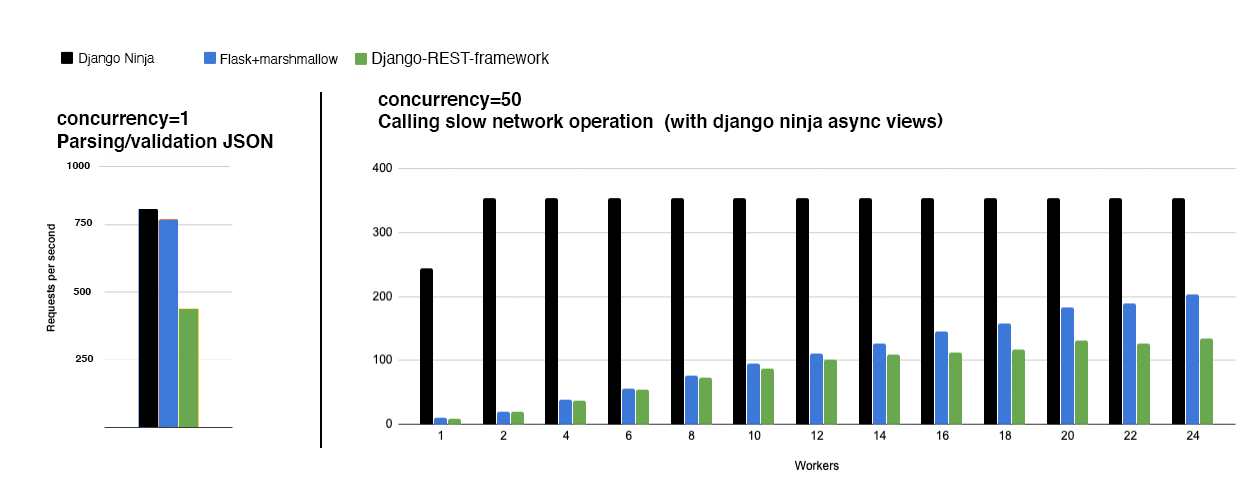
Django Ninja
설치
- pip install dajngo-ninja

특징
- Easy : 사용하기 쉽고 직관적으로 설계되었습니다.
- 빠른 실행 : Pydantic 및 비동기 지원 덕분에 매우 높은 성능을 제공 합니다.
- 빠른 코딩 : 입력 힌트와 자동 문서를 통해 비즈니스 로직에만 집중할 수 있습니다.
- 표준 기반 : API에 대한 개방형 표준 기반: OpenAPI (이전에는 Swagger로 알려짐) 및 JSON Schema .
- Django friendly : (분명히) Django 코어 및 ORM과 잘 통합되어 있습니다.
- 프로덕션 준비 : 라이브 프로젝트에서 여러 회사에서 사용합니다(Django Ninja를 사용하고 피드백을 게시하려면 ppr.vitaly@gmail.com으로 이메일을 보내주십시오).
FastAPI

Front-End

Bootstrap
- 웹사이트 개발 프레임워크: 재사용 가능한 요소의 집합, 툴 결정, 확장 가능한 기반코드 등
- HTML, CSS, JS를 이용함
- JSP 선택적으로 확장 가능
- Github의 오픈 소스로 사용가능, 상업적 이용가능하다
Vue.js


사용방법
적용할 html파일 <head> 안쪽에 삽입 해준다
Google Storage로 Static 서빙
GCP 접속


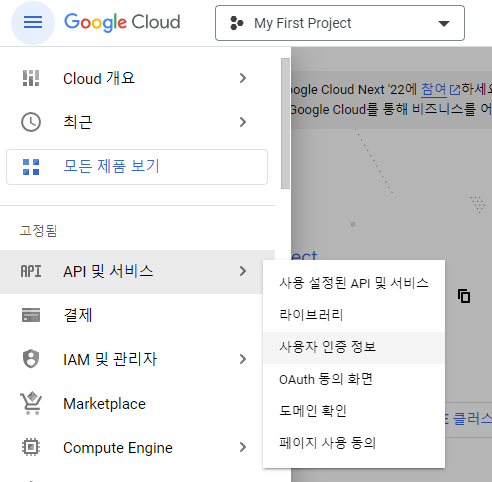
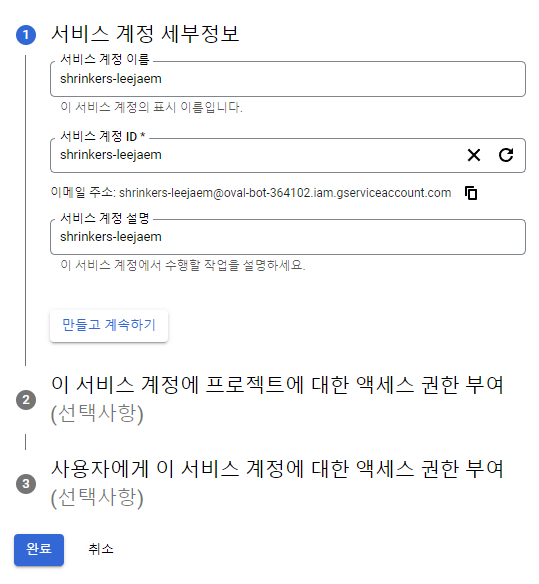
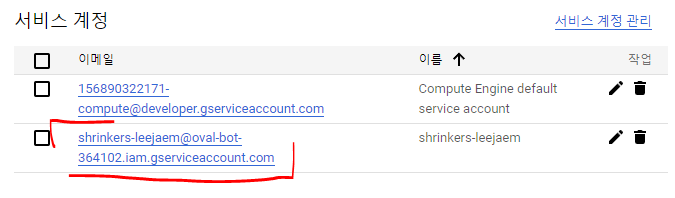
API > 사용자 인증정보 > 인증정보 만들기 > 서비스 계정




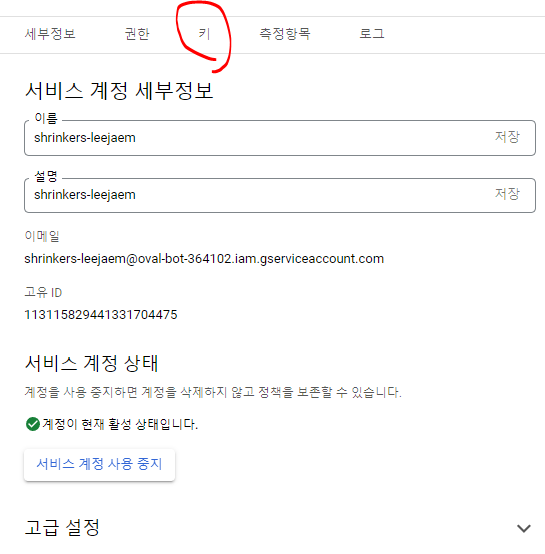
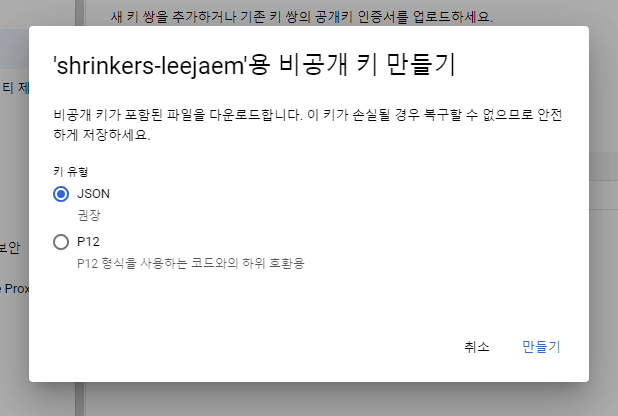
생성 완료 후 > 키 설정 > JSON 선택



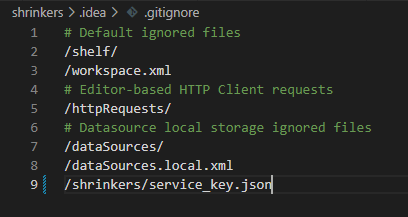
다운 받은 json 파일을 프로젝트 폴더 > shrinkers에 저장 > .gitignore에 경로 추가 ( 깃에 절대 올리면 안되는 파일이라고 함)

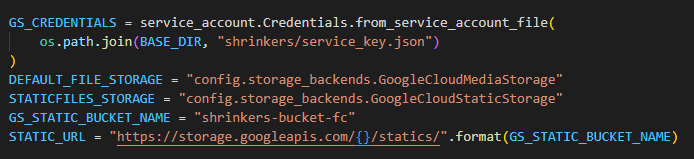
settings.py 에 해당 코드 추가

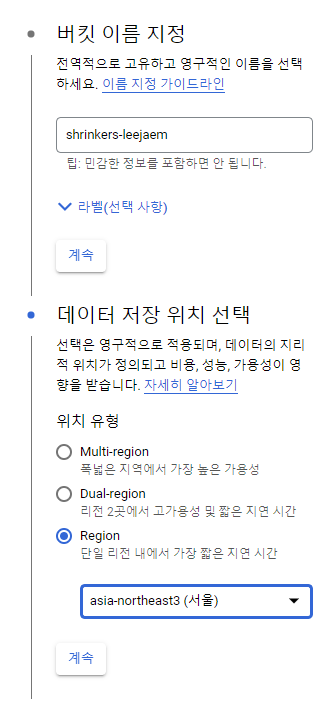
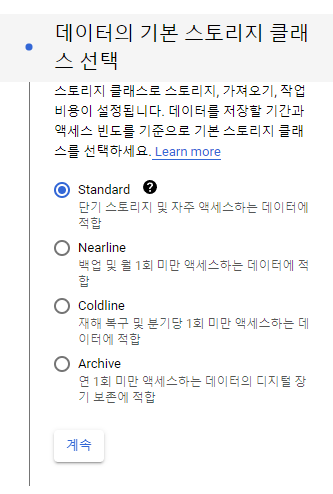
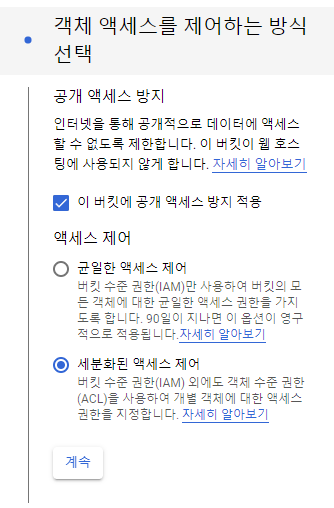
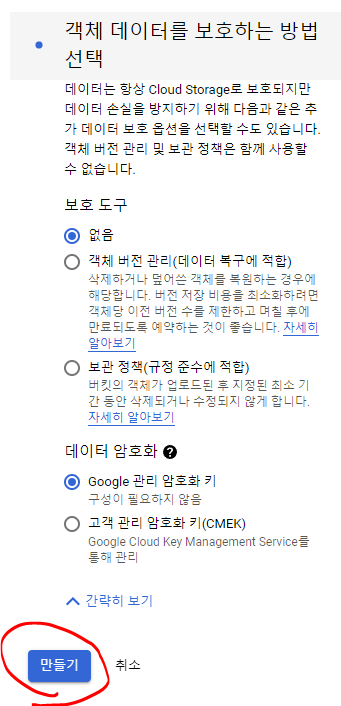
GCP > storege 검색 > 만들기




사진 순서대로 설정


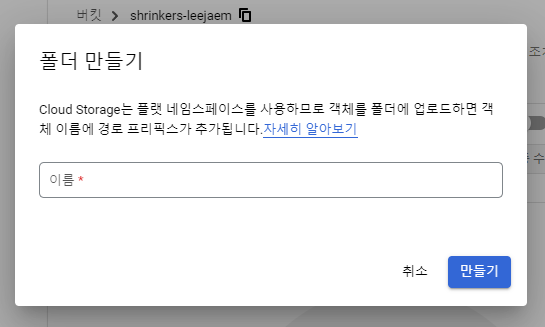
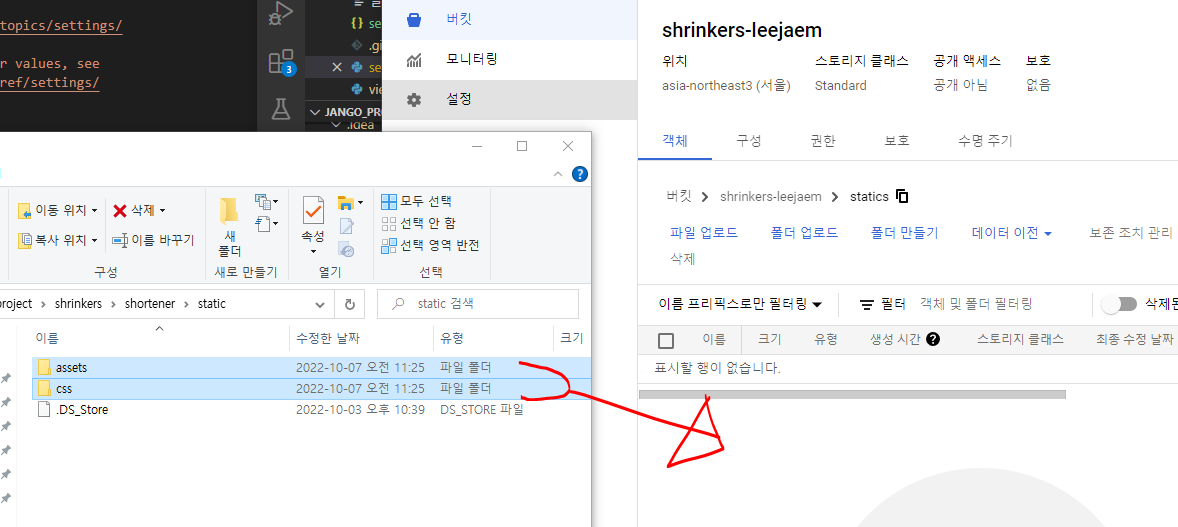
폴더 생성 후 프로젝트 static 폴더 안에 있는 파일을 옮겨담는다


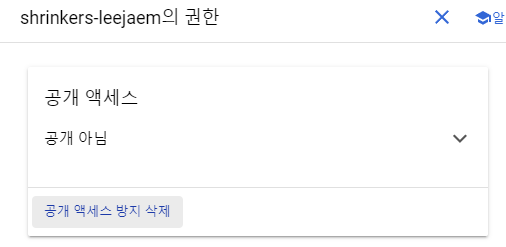
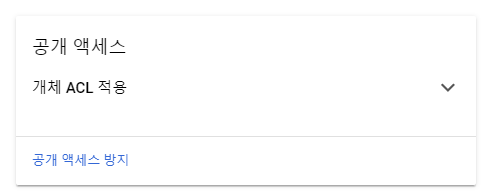
폴더 설정에서 공개 권한 삭제



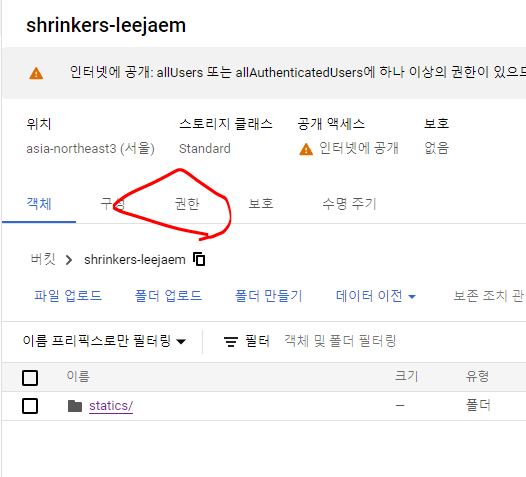
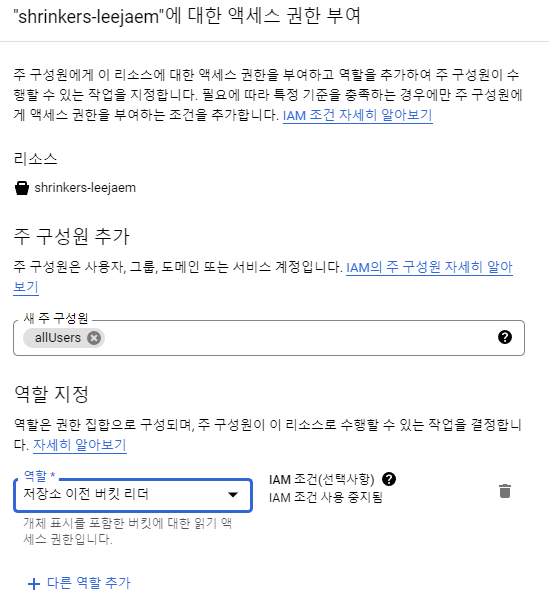
권한 추가 설정 후 서버 실행

일단 화면은 잘 나오는데 폰트가 깨져서 나온다 .
해결하기위해 강사님이 따로 작성하신 파일을 적용하는데
환경변수 때문에 문제가 발생..
강사님이 도움주신대로 해봤지만 역시 안됨.
일단 패스한다
8주차를 마치며 ..
솔직히 뒤로갈 수록 이해가 어려웠다..
계속봐도 모르겠다 몇번을 돌려본건지 모르겠는데
강의를 너무 슥쇽샥 넘어가는것도 없지않아 있다.
너무 복잡해서 정리를 어떻게 해야할지도 모르겠는다
시간이 촉박하니 몰라도 넘어가야하는 부분이 아쉽다
강의를 모두 들었지만 내꺼로 만들었다 싶은건 별로 없는거 같음
이제 혼자 끄적이면서 해보는수 밖에 없을 것 같다...
'패스트캠퍼스' 카테고리의 다른 글
| [패스트캠퍼스] 파이썬 강의 7주차 / Django (0) | 2022.10.04 |
|---|---|
| [패스트캠퍼스] 파이썬 강의 6주차 / Django, CSS, 템플릿 태그, 장고 배포, gunicorn (0) | 2022.10.03 |
| [패스트캠퍼스] 파이썬 강의 5주차 / CSS 속성, Git, Django (2) | 2022.09.24 |
| [패스트캠퍼스] 강의 4주차 / 정규표현식, 프로세스 , Html, CSS (1) | 2022.09.17 |
| [패스트캠퍼스] 파이썬 강의 3주차 파이썬 심화 문법/ 문자열, 리스트, 할당과 복사, 매개변수, 함수, 데이터베이스, SQL (2) | 2022.09.11 |



