반응형
js 실습
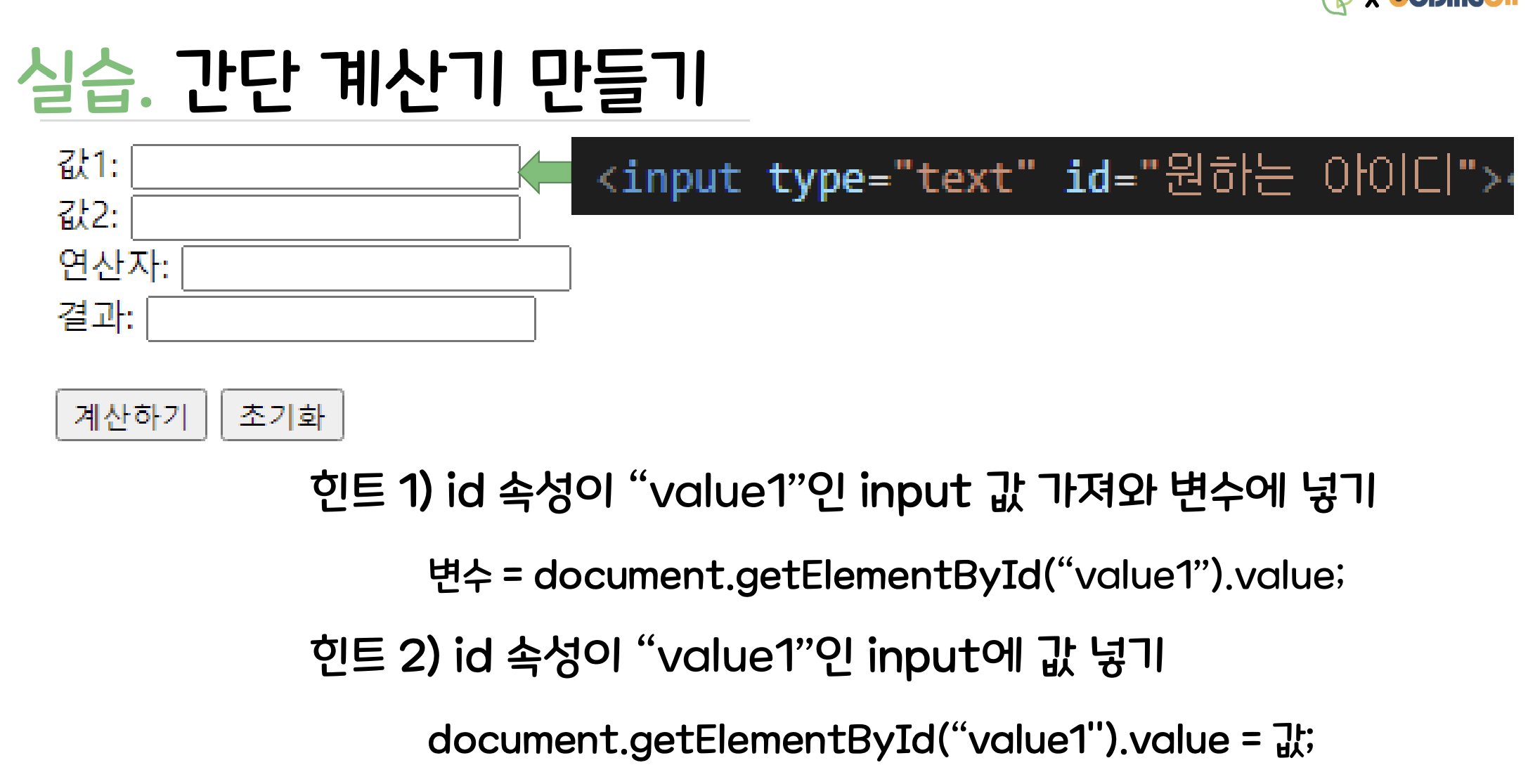
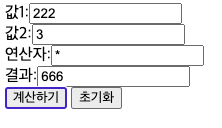
계산기


dom_ex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DOM 계산기 실습</title>
<script defer src="/04-javascript-dom/js/dom_ex.js"></script>
</head>
<body>
<div id="container">
<span>값1:</span><input type="text" id="value1" />
<br />
<span>값2:</span><input type="text" id="value2" />
<br />
<span>연산자:</span><input type="text" id="calc" />
<br />
<span>결과:</span><input type="text" id="result" />
<br />
</div>
<button type="submit" id="sub">계산하기</button>
<button type="reset" id="reset">초기화</button>
</body>
</html>dom_ex.js
const inputs = document.querySelectorAll('input');
const val1 = document.getElementById('value1');
const val2 = document.getElementById('value2');
const calc = document.getElementById('calc');
const result = document.getElementById('result');
const sub = document.getElementById('sub');
sub.addEventListener('click', function () {
if (calc.value === '+') {
result.value = Number(val1.value) + Number(val2.value);
} else if (calc.value === '-') {
result.value = Number(val1.value) - Number(val2.value);
} else if (calc.value === '*') {
result.value = Number(val1.value) * Number(val2.value);
} else if (calc.value === '/') {
result.value = Number(val1.value) / Number(val2.value);
}
});
const reset = document.getElementById('reset');
reset.addEventListener('click', function () {
for (let input of inputs) {
input.value = '';
}
});
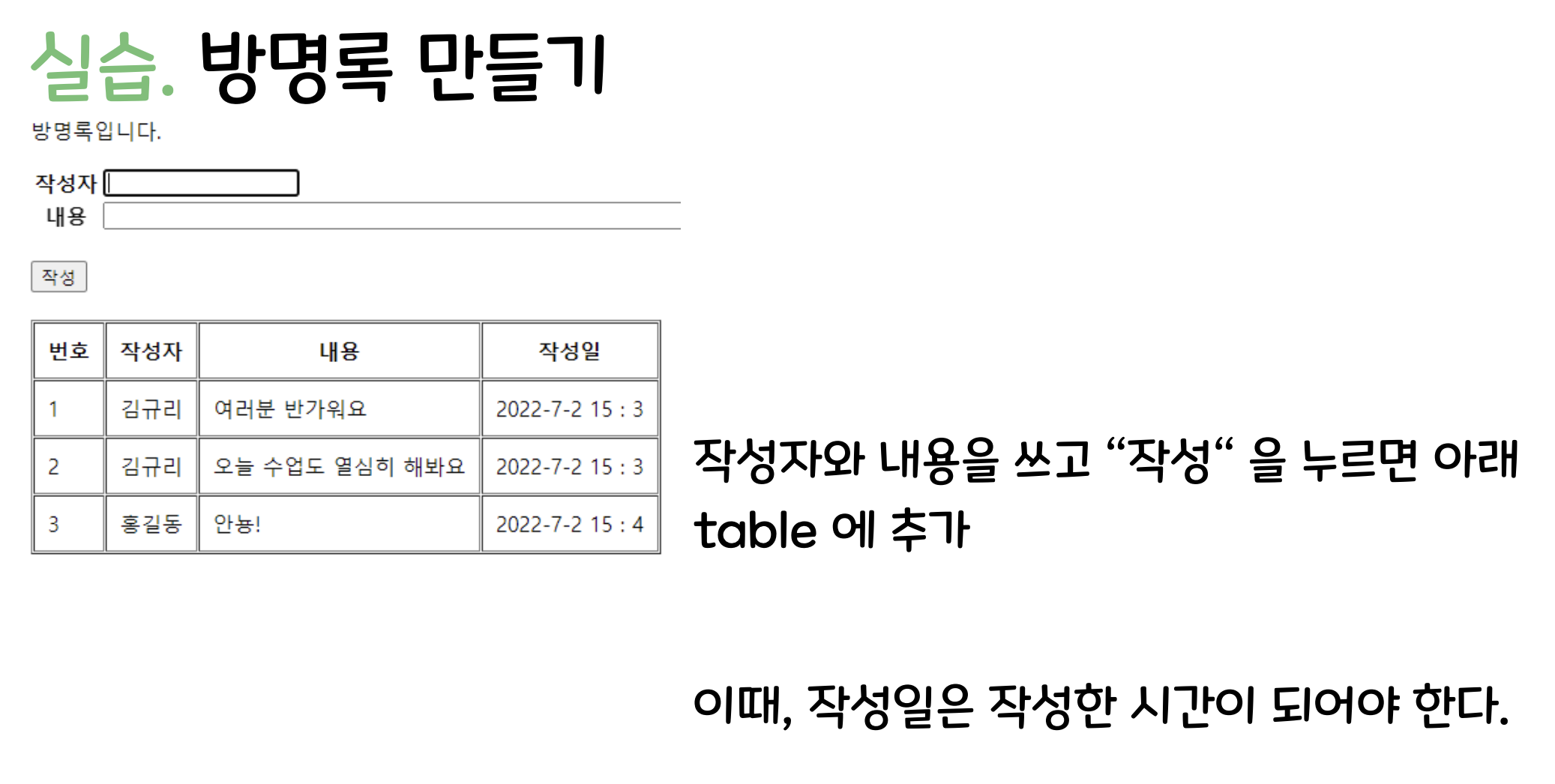
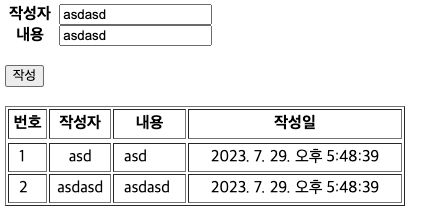
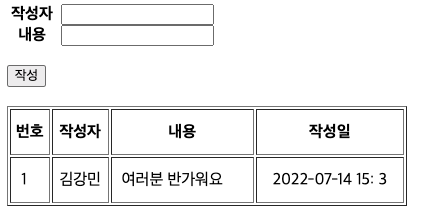
방명록 만들기


dom_ex2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DOM 방명록</title>
<script defer src="/04-javascript-dom/js/dom_ex2.js"></script>
</head>
<style>
label {
display: inline-block;
text-align: center;
width: 50px;
font-weight: bold;
}
#content {
width: auto;
}
table {
width: 400px;
height: 100px;
}
</style>
<body>
<div id="container">
<div class="create">
<label for="creater">작성자</label>
<input type="text" id="creater" />
</div>
<div class="content">
<label for="content">내용</label>
<input type="text" id="content" />
</div>
<br />
<button>작성</button>
</div>
<br>
<table border="1">
<th>번호</th>
<th>작성자</th>
<th>내용</td>
<th class="date">작성일</th>
<tr>
<!-- <td style="padding-left: 10px;">1</td>
<td style="text-align: center;">김강민</td>
<td style="padding-left: 10px;">여러분 반가워요</td>
<td style="text-align: center;">2022-07-14 15: 3</td> -->
</tr>
</table>
</body>
</html>dom_ex2.js
const create = document.getElementById('creater');
const content = document.getElementById('content');
const write = document.querySelector('button');
let now = new Date();
let index = 0;
const th = document.querySelector('table');
write.addEventListener('click', () => {
// console.log(create.value, content.value, now.toLocaleString());
let cnt = (index += 1);
const tr = document.createElement('tr');
tr.innerHTML = `<td style="padding-left: 10px;">${cnt}</td>
<td style="text-align: center;">${create.value}</td>
<td style="padding-left: 10px;">${content.value}</td>
<td style="text-align: center;">${now.toLocaleString()}</td>`;
th.append(tr);
});문제를 풀때 바로 코드를 치는게 아니라
어떤 메서드를 사용할지, 어떻게 구현할지 생각을 먼저 하고 코드를 짜야한다
집을 짓듯이 하나하나 쌓아 올리는 식으로 .

먼저 이런식으로 껍데기만 만들어 놓고 그다음에 구현해 나가는 방식으로 과제를 풀어봤다.
document 속성으로 ElementById를 쓸지, querySelector를 쓸지 아직 잘 판단을 못하겠다
다른 분들이 푼 방법을 보고 이렇게도 풀 수 있구나 싶은 것도 재밌다
구현하는거에 정답은 없다지만 최적화된 코드를 적을 수 있게 더 공부해야지
알바 때문에 복습을 많이 못한게 아쉽다
제한된 상황에서 이제 스터디도 해야 할텐데 걱정이 앞선다
반응형
'SeSAC' 카테고리의 다른 글
| [새싹X코딩온] 풀스택 3주차 회고록 - 2 | jQuery (0) | 2023.08.03 |
|---|---|
| [새싹X코딩온] 풀스택 3주차 회고록 - 1 | Bootstrap Grid System (0) | 2023.08.01 |
| [새싹X코딩온] 풀스택 2주차 회고록 - 1 | CSS, javascript (0) | 2023.07.25 |
| [새싹X코딩온] 풀스택 1주차 회고록 - 2 | HTML , CSS (0) | 2023.07.22 |
| [새싹X코딩온] 풀스택 1주차 회고록 - 1 | OT, Git (0) | 2023.07.18 |



