반응형
반응형 웹 ( Responsive Web )
반응형
- 동일한 페이지를 보여주나, 디바이스 크기에 따라 레이아웃을 다르게 보여준다
- 모바일 웹 접속 경우가 많으므로 반응형은 매우 중요한 기술
적응형
- 사용자가 모바일 환경인지, PC 인지에 따라 다른 페이지를 보여준다
% 단위

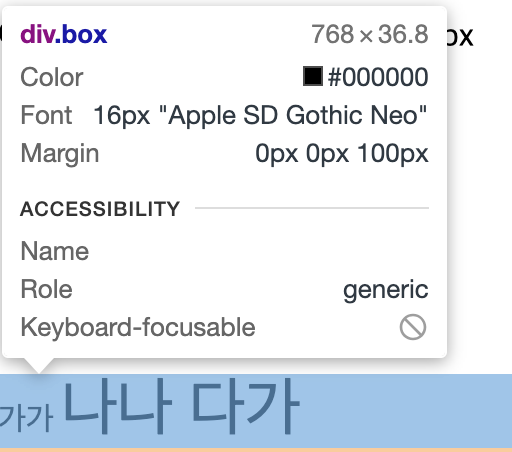
em 단위
- font-size 속성 값에 비례해서 결정되는 상대단위
- 중첩이 적용됨



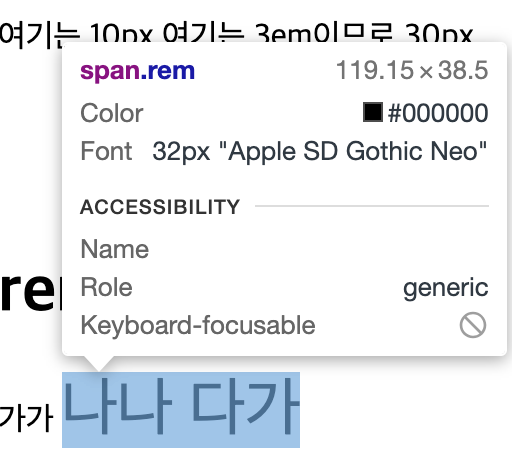
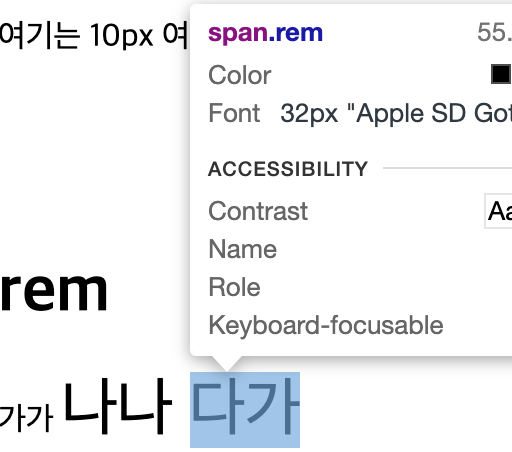
rem
- 최상위 요소(html) 크기에 비례
- 중첩의 영향을 받지 않음



부트스트랩

CDN ( Content Delivery Network )
- 사용자에게 콘텐츠를 배포하는데 도움을 주는 네트워크
bootstrap cdn
- css, js 코드가 미리 정의 되어 있음
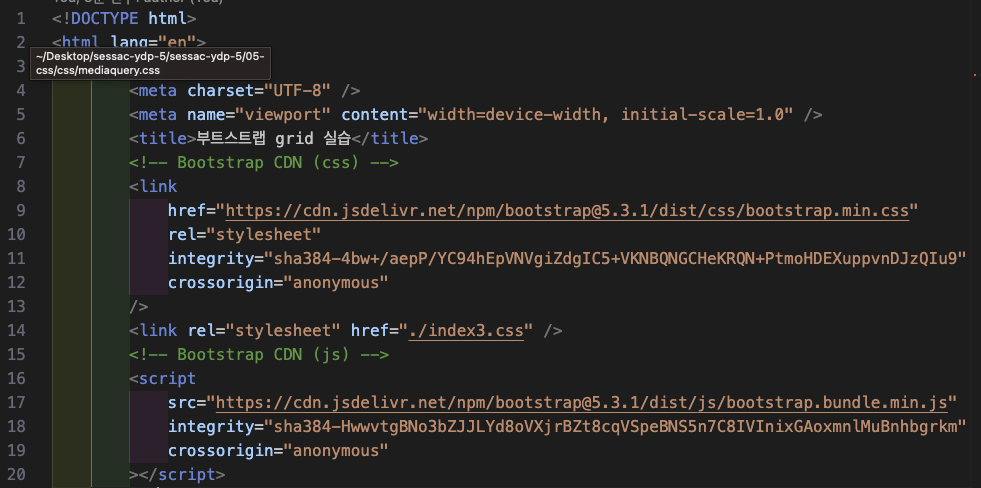
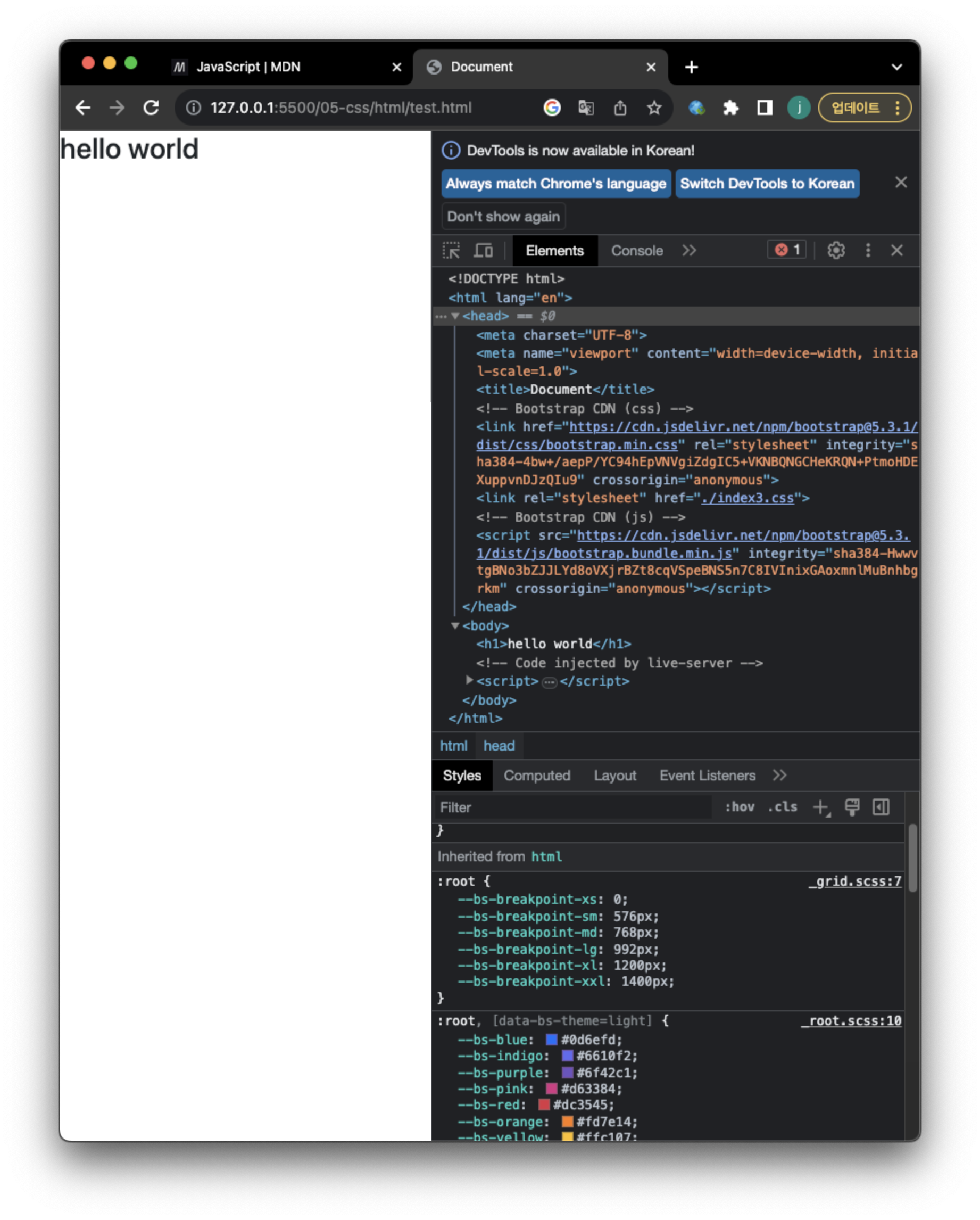
적용방법
<!-- Bootstrap CDN (css) -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="./index3.css" />
<!-- Bootstrap CDN (js) -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"
></script>
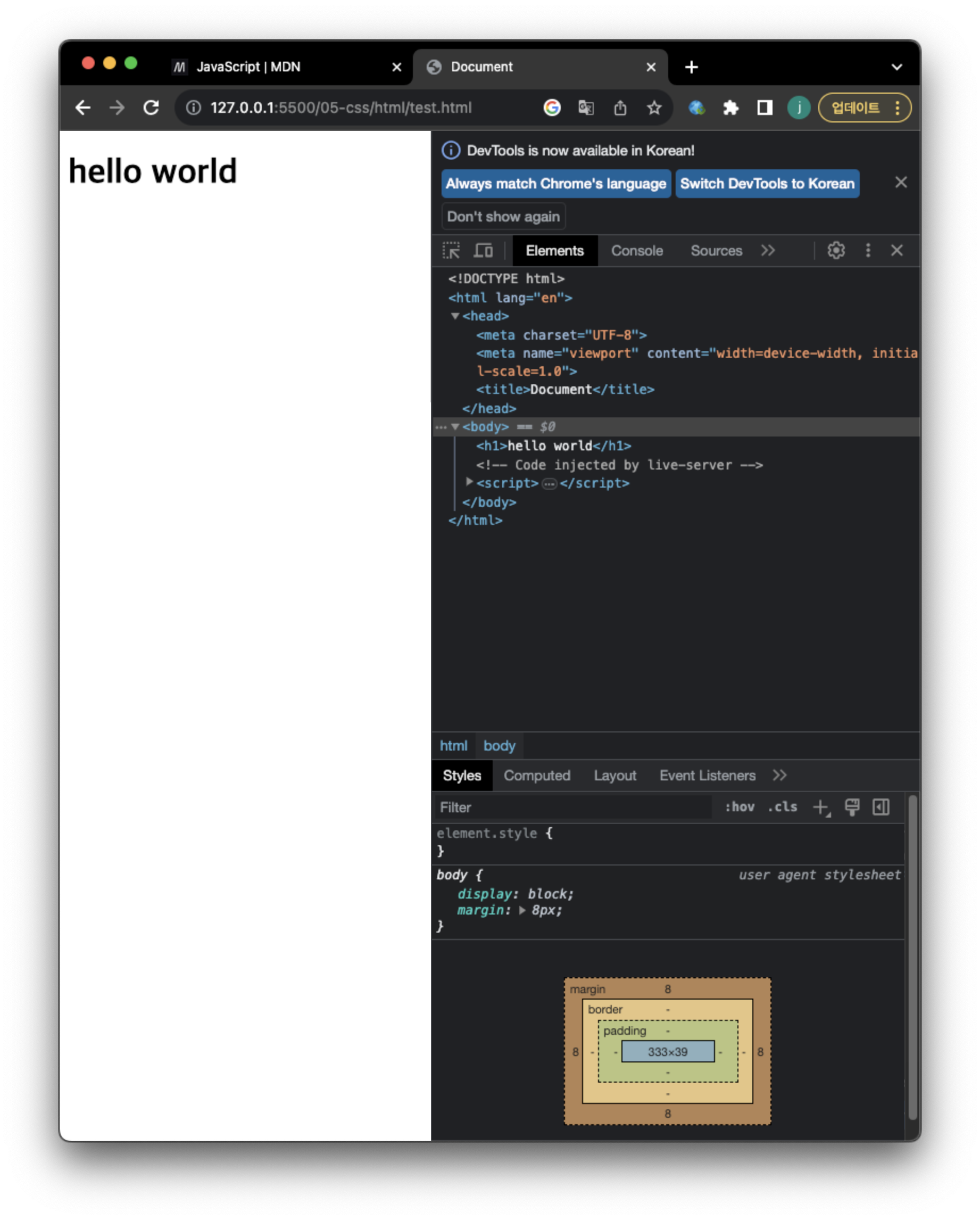
적용 전, 후 차이점 ( h1 태그 사용 )


- 부트스트랩을 적용하게 되면 이미 부트스트랩에서 설정해논 기본 옵션이 들어가게 돼서 다른 모습을 볼 수 있다.
Grid 시스템
- 부트스트랩은 Layout과 content 정렬을 위한 그리드 시스템을 제공한다
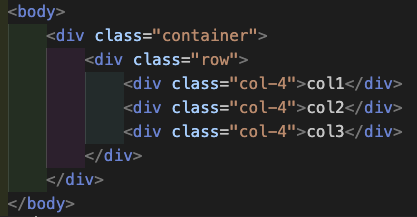
Grid 예

col1
col2
col3
위의 코드로 만든 column 3개가 있다.
1. container
- container가 감싸고 있는 contents를 가운데 정렬해줌
- 반응형으로 width를 지정하고 싶을 경우 => .container 사용
- width를 화면의 100%로 지정하고 싶을 경우 => .container-fluid 사용
2. row
- column을 감싸주는 역할
3. column
- row에 들어가는 각각의 content
- 옵션을 지정 안 하면 블록 요소처럼 한 줄씩 차지함
- 옵션 지정 방법: 1개의 row를 가로로 12칸으로 나눴을 때 몇 칸을 차지할 것인지를 숫자로 적어준다
ex) 1개의 row에 3개의 columns가 있고, colunms가 모두 같은 width를 가지게 하려면
=> .col-4 (12칸 중에 4칸씩 차지하면 됨)
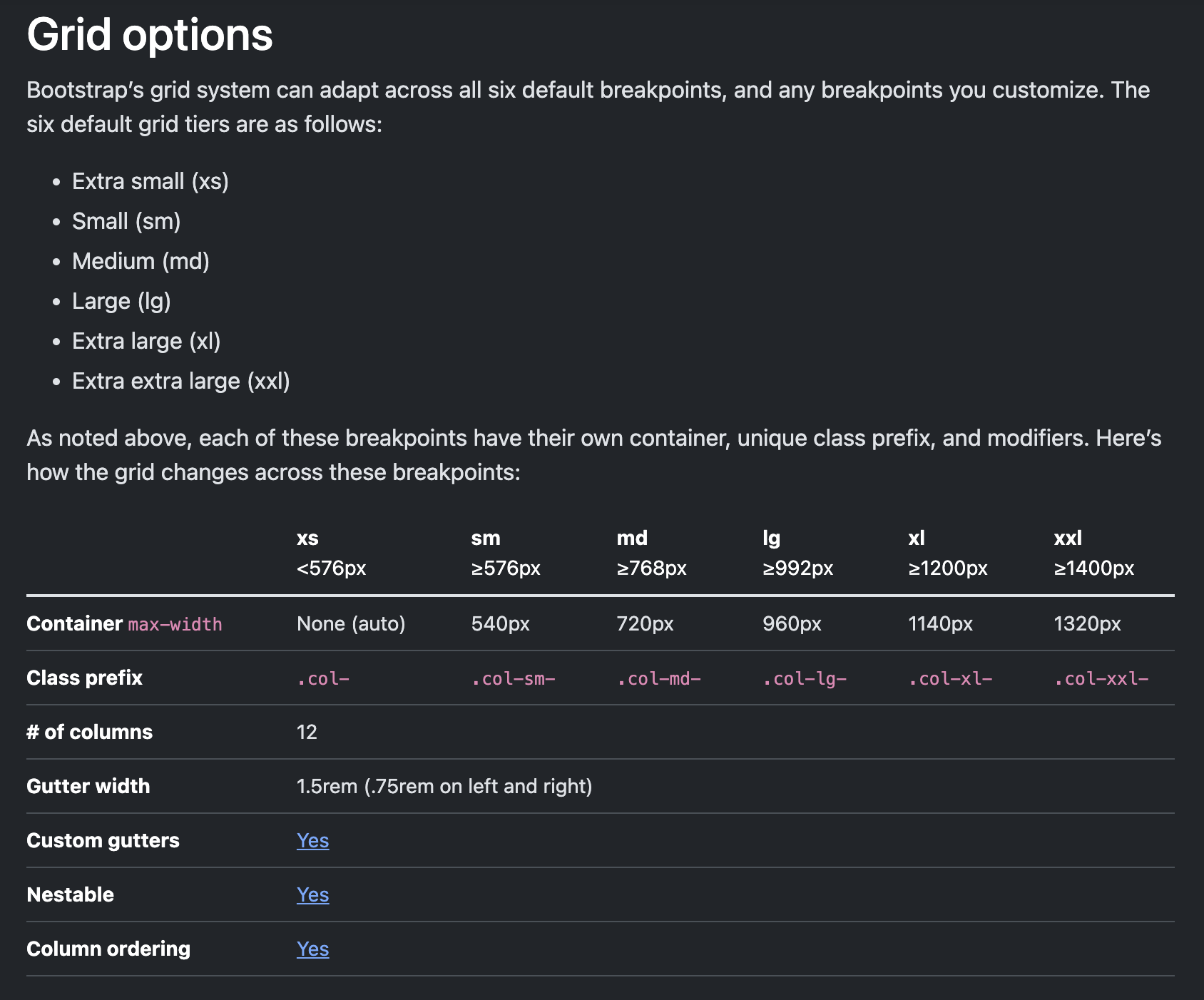
Grid 옵션

그리드 시스템에서 사용할 수 있는 6개의 사이즈가 있다.
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
기본적으로 column은 12개를 사용할 수 있습니다.
옵션 설명은 아래 실습에서 하겠습니다.
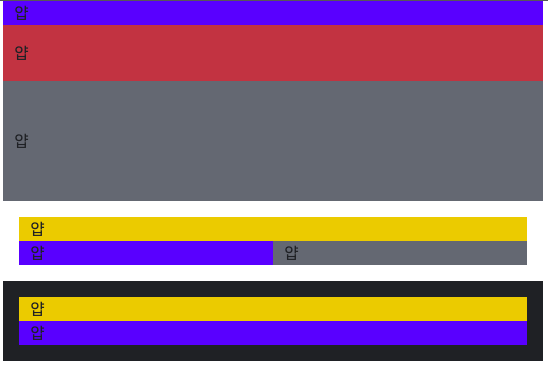
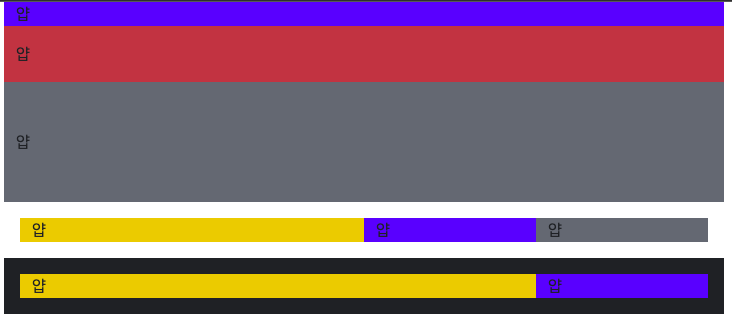
Grid System 실습


사진을보면 달라지는 화면 사이즈에 따라 달라지는 부분이 있네요
<div class="row p-3">
<div class="col-12 col-md-6 bg-warning">얍</div>
<div class="col-6 col-md-3 bg-primary">얍</div>
<div class="col-6 col-md-3 bg-secondary">얍</div>
</div>
<div class="row bg-dark p-3">
<div class="col-12 col-md-9 bg-warning">얍</div>
<div class="col-12 col-md-3 bg-primary">얍</div>
</div>col-12 col-md-6 bg-waring
- col-12 : col 사이즈는 12로 설정한다
col-md-6 : breakpoint로 md 사이즈를 초과하면 col 사이즈를 6으로 설정
bg-warning : 배경색을 warning으로 설정한다. - 바로 밑줄에 col-6 속성을 가진 div는 윗줄에 사이즈가 12므로 자동으로 wrap되어 밑칸으로 넘어오게 된다
그리고 md 사이즈가 되면 col-12의 breakpoint 사이즈가 6이므로 6,3,3 = 12 이므로 한줄에 구현됨
https://mjmjmj98.tistory.com/19
을 참고 했습니다.
반응형
'SeSAC' 카테고리의 다른 글
| [새싹X코딩온] 풀스택 4주차 회고록 - 1 | 클라이언트와 서버 (0) | 2023.08.12 |
|---|---|
| [새싹X코딩온] 풀스택 3주차 회고록 - 2 | jQuery (0) | 2023.08.03 |
| [새싹X코딩온] 풀스택 2주차 회고록 - 2 | javascript 과제 (0) | 2023.07.30 |
| [새싹X코딩온] 풀스택 2주차 회고록 - 1 | CSS, javascript (0) | 2023.07.25 |
| [새싹X코딩온] 풀스택 1주차 회고록 - 2 | HTML , CSS (0) | 2023.07.22 |



